
みなさんこんにちは。
私は普段、WEBサイトやECサイトのフロント部分のコーディングを行なっています。
仕事柄、様々なWEBサイトを見る機会が多くWEBサイトはデザインの面や動きの面で日々進化していると常々感じます。
様々な新しいデザインや技術を勉強していく中で、気になることができました。
それは、目が見えなかったり、少しだけ見えるという状態の方がWEBサイトやECサイトに訪れた時、どのようにサイトの情報を得ているのか?
私が普段作るサイトは視覚障害のある方々にとって、使いやすいサイトになっているのか?
一度きちんと学んでみたいと思いました。
そこで今回は、
・視覚障害のある方々は普段どのようにサイトを見ているのか(画面読み上げソフトの紹介)
・制作をする際、どのようなコーディングをすれば使いやすいサイトになるか
を紹介したいと思います。
視覚障害のある方にも使いやすいサイトとは何かを知ろうと思ったきっかけ
サイト制作を仕事にしている者にとって、使いやすいサイトとは何かということは常に考えることかと思います。
その中でも、全ての人が使いやすいサイトは何かを考えた時、目が見えない場合でも、見えにくい場合でも使いやすいサイトというのはとても大切なことだと思います。
最近はYouTubeや勉強会など、知りたいことを知るためのツールがとても増えてきました。様々なツールを使い、全ての人が使いやすいサイトとは何かを考えたいと思いました。
今回、私はまずYouTubeで実際に視覚障害のある方がどのようにPCを使っているのかを知り、その後「特定非営利活動法人 視覚障害者パソコンアシストネットワーク SPAN」様が開催しているインストラクター養成講座に参加させて頂きました。
今回調べたことや、講座で学んだことを皆様に伝えたいと思いました。
視覚障害のある方々はどのようにサイトを見ているのか
多くの方々はサイトを「目」で見て情報を認識し、自分の知りたい情報を得ているかと思います。
目が見えない場合、サイトを情報を得ることはできないのか?というと、そうではありません。
「画面読み上げソフト」というものが存在します。
WEBサイトを音声で読み上げ、情報を伝えてくれるソフトです。
現在はYouTubeで実際の作業の様子などを紹介している動画があり、とても参考になります。
Yukari ChannelさんのYouTubeでは、PCでデスクワークする作業の際、読み上げソフトを使用しスムーズに仕事をされていました。
どのようにPCを使用しているか、説明もとても丁寧なのですごく分かりやすいです。
こちらに動画へのリンクを載せますので、気になる方は動画へアクセスしてみてください。
また、実際に画面読み上げソフトの使い方を理解したい方や、将来視覚障害のある方へのPC操作サポートなどをお考えの方は特定非営利活動法人 視覚障害者パソコンアシストネットワーク SPAN様が開催しているインストラクター養成講座をお奨めします。
私も参加しましたが、講師の北神様がとてもPCの知識が豊富で、解説もわかりやすく2022年現在ではzoomにて参加できるのでお勧めさせて頂きます。
インストラクター養成講座の詳細はこちら
https://www.span.jp/lesson/instructor.html
読み上げソフトとはなんだろう?
読み上げソフトは、使っているPCのOSによって使えるソフトが変わってきます。
WindowsとMacの場合、それぞれどんな読み上げソフトがあるかを簡単に紹介します。
後ほどWEB制作をする場合にはどのソフトでテストすれば良いかも書いていきます。
Windowsの場合
PC-Talker
(株)高知システム開発が開発、販売しているスクリーンリーダーです。
スタートメニューなども使いやすい仕様になり、起動時から終了時まで音声で案内してくれます。
日本ではシェア率が高いそうです。価格は利用期間5年で6万円(税別)です(2022年現在)。
実際に体験版をインストールしてみました。感想としては、最初の操作方法を覚えるまでは大変でしたが覚えてしまえばニュースサイトなども読み上げてくれるので情報を得る手段としてかなり有効だと感じました。
https://www.aok-net.com/screenreader/
JAWS
アメリカで開発されたスクリーンリーダー。世界のシェア率は高いそうです。多くのアプリケーションに対応している点が優れていますが、価格が約15万円と割高な面があります。
NVDA
オープンソースなので無料のスクリーンリーダー。無料なので試しやすいのが良いですね。
【販売終了】FocusTalk
95Readerというソフトをベースに開発されたスクリーンリーダーなのですが、調べたところ2019年に販売を終了していました。念の為掲載します。
macの場合
Macの場合のスクリーンリーダーソフトを見つけることができなかったのですが、iPhoneやiPad、Macなどのapple製品には、VoiceOverという機能があります。設定から「アクセシビリティ」というメニューに行き、VoiceOverを有効にすると画面上の項目を読み上げてくれます。
すぐに設定できるので試してみました。
WEBサイトもアプリも読み上げてくれるので、macユーザーの方はVoiceOverで試してみるのが良さそうです。
WEB制作をする際に準備したいもの
WEBサイトを作った後に、読み上げソフトでテストしサイトをちゃんと読んでくれるか確認できるとより使いやすいサイトになると思います。
WindowsのPCに、「PC-Talker Neo Plus クリエイター版(晴眼者向け)」のソフトをインストールしテストするのがとても使いやすかったです。こちらは無料でダウンロードできました。
このソフトは実際に音声を読み上げる機能はないですが、音声で出力されるテキスト情報を、音声キャプションウインドウで確認することができます。
WEBサイトの制作が終わった後にこちらのソフトを立ち上げ、見出しやテキスト、リンクや画像が読み上げるかをテストするのが良いかと思います。
https://www.aok-net.com/pctksdk.htm
WEBサイト制作をする際、どのようなコーディングをすれば視覚障害のある方にも使いやすいサイトになるか
実際に読み上げソフトを使用した結果、下記の3つが重要だと感じました。
- 画像のaltタグに適切な文言が入っているか(余分な文字が入っていないか)
- hタグの見出しの効果(見出し部分はHタグになっているか)
- リンク先へのボタン(ボタンは画像になっている場合、altが入っているか)
画像のaltタグに適切な文言が入っているか(余分な文字が入っていないか)
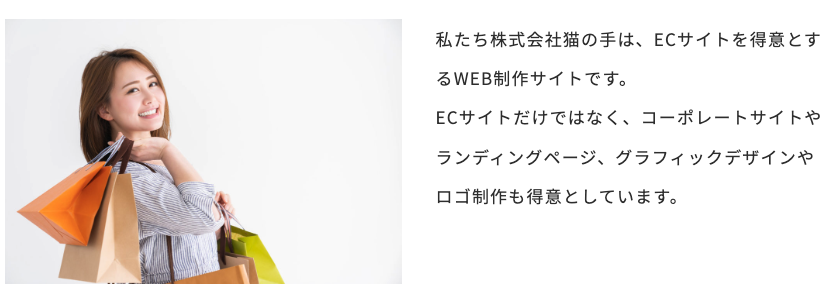
例えば以下のような配置の画像とテキストがあった場合、読み上げソフトだとどのように読まれるでしょうか?

もし画像に、「買い物をする女性」とaltを入れてしまうと、読み上げソフトでは
買い物をする女性
私たち株式会社猫の手は、ECサイトを得意とするWEB制作サイトです。
ECサイトだけではなく、コーポレートサイトやランディングページ、グラフィックデザインやロゴ制作も得意としています。
と読まれます。重要な文章の前に、よくわからない言葉が入ってしまいます。
文字が入っていない、重要でない写真の場合はあえてaltタグには何も入れない方が読み上げソフトを使うユーザーがよりわかりやすくなります。
写真に何か重要な文字が入っている場合、altタグをきちんと設定してあげると良いです。
以下のような画像の場合は、aitタグに「真夏の送料無料キャンペーン」と入力してあげます。
真夏の送料無料キャンペーンがテキストで存在しない場合、altに入力していないと「真夏の送料無料キャンペーン」は読み上げソフトで読まれることはありません。画像に伝えたい文章がある場合は必ずaltタグに入れます。

hタグの見出しの効果(見出し部分はHタグになっているか)
読み上げソフトは上から順に読み上げていくのですが、ヘッダーのコンテンツが多い場合などは目的の情報にたどり着くまでに時間がかかります。その場合、ヘッドラインタグにスキップするという機能があります。ニュースサイトなどはアクセスしてヘッドラインタグにスキップしてすぐに最新の記事情報に飛ぶ、などの使い方ができます。
そのため、ヘッドラインラグがない場合はスキップすることができません。
目的の記事に辿り着くまでにかなり時間がかかってしまいます。
SEOの効果も下がる上に、読み上げソフトを使うユーザーにも使いにくいサイトになってしまうため、記事のタイトルや何かの項目のタイトルなど、スキップして欲しい項目には必ずヘッドラインタグを入れるようにします。
リンク先へのボタン(ボタンは画像になっている場合、altが入っているか)
リンク先へのボタンはとても重要です。目的のページに飛ぶためのボタンは、読み上げソフトもリンク先だとわかるように読み上げてくれます。
ボタンを画像で作った場合、altタグに文字を入れないとリンク先だとはわかる状態ですがどこにリンクされているのか分からないというボタンになってしまいます。
以下のような画像で作られているボタンには、必ずaltタグを入れるようにします。

株式会社猫の手では、全てのユーザーに配慮したサイト作りを心がけています
私たち株式会社猫の手では、読み上げソフトやVoiceOverを使うユーザーにも使いやすいサイト作りを心がけています。どんなユーザーにも使いやすいサイトを目指して、これからも日々精進していきます。
読み上げソフトを使うユーザーにも使いやすいサイトを作りたい方は、ぜひ一度ご相談ください。
お見積もり・制作依頼・ご相談はこちらから
この記事を書いたのは・・・
猫の手 web部門
株式会社猫の手のweb製作部門です!のECサイトに関するおすすめ情報やWEB製作に関する情報を発信していきます。makeshopやカラーミー、shopifyやeccubeなどECサイトのサービス情報も発信していきます。