webデザインのお仕事をしていると、資料の作り方などについて相談されることがあります。
「なんとなくまとまらない」「読みにくい」という内容です。
今回はwebデザイン以外にも活かせるデザインの基本ポイントについてお話ししたいと思います。
余白のスペースを活用する

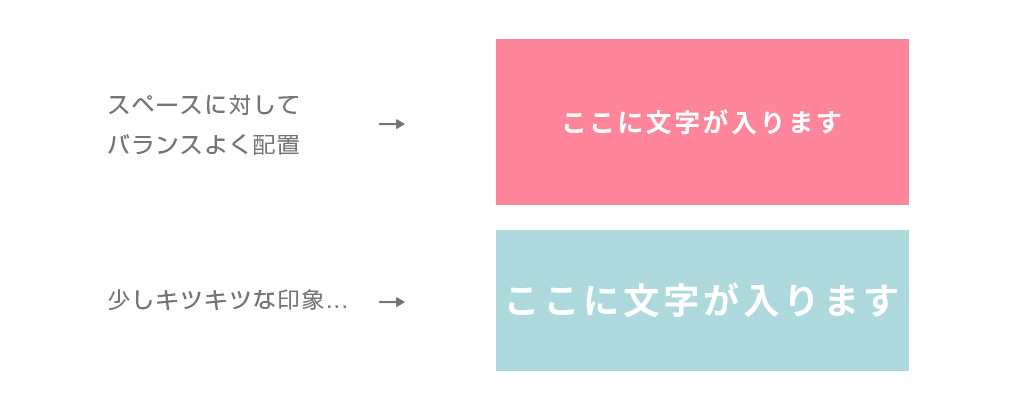
背景色がある箇所で横幅ギリギリまで文字を詰め込んでいる場合は、少し窮屈な印象を与えてしまうことがあります。
ピンク程たくさん余白をとる必要はありませんが、左右や上下にゆとりを持たせてあげるとバランスよく見せることが出来ます。
また背景色だけでなく、紙全体で見て不自然な余白が出来ていないかも見てみると良いと思います。
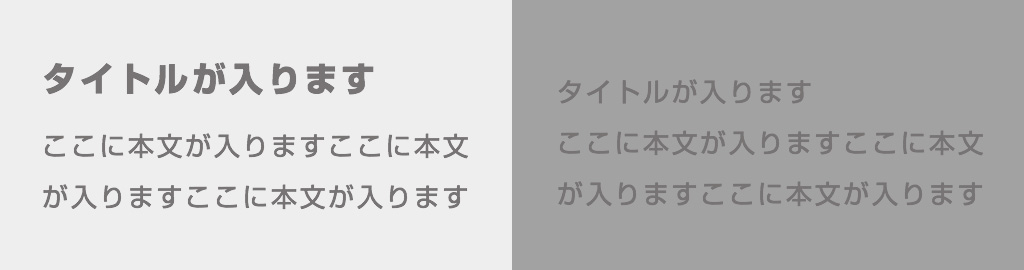
タイトルと本文の文字サイズにメリハリを付ける

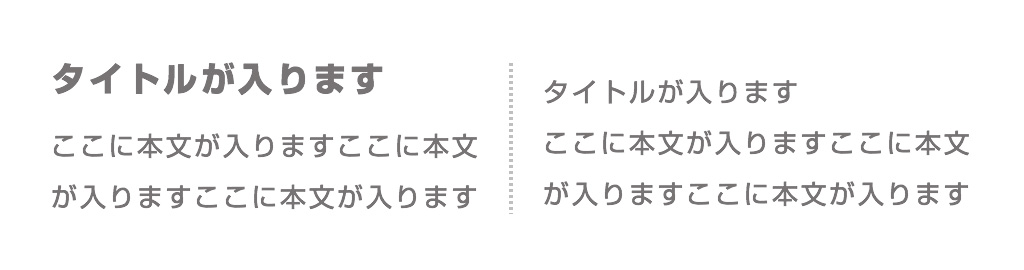
左側のレイアウトをよく見かけませんか?
タイトルは太字でサイズも大きい。
太字でなくてもいいのですが、これはタイトルで本文とは違いますよ。ということが読者に伝わるようにするのがポイントです。
例えばレストランのメニューでは、
メニューが一番大きいタイトル
ドリンクが2番目に大きいタイトル
オレンジジュースが本文
という構成になります。
メリハリを付ける方法は
・文字サイズを変更する
・色を変える
・文字の太さを変える
・フォントを変える
などがあります。
背景色は可読性のある色を使う

少し極端な例ですが似たような色でも色を薄くしてあげるだけで、読みやすさが全然違います。
濃い色を背景にする場合は、文字を白にするなど読みやすくしてあげることがポイントです。
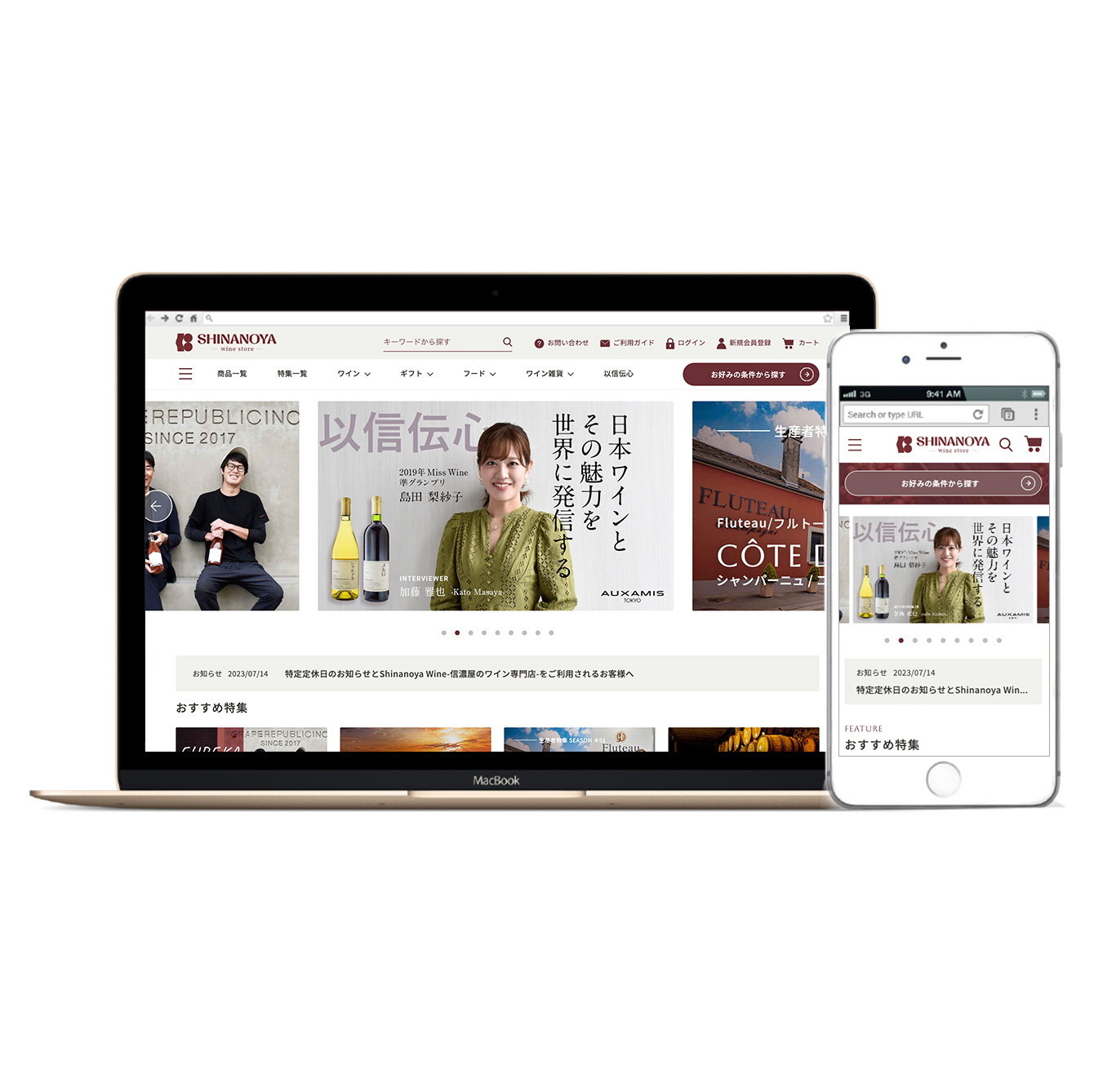
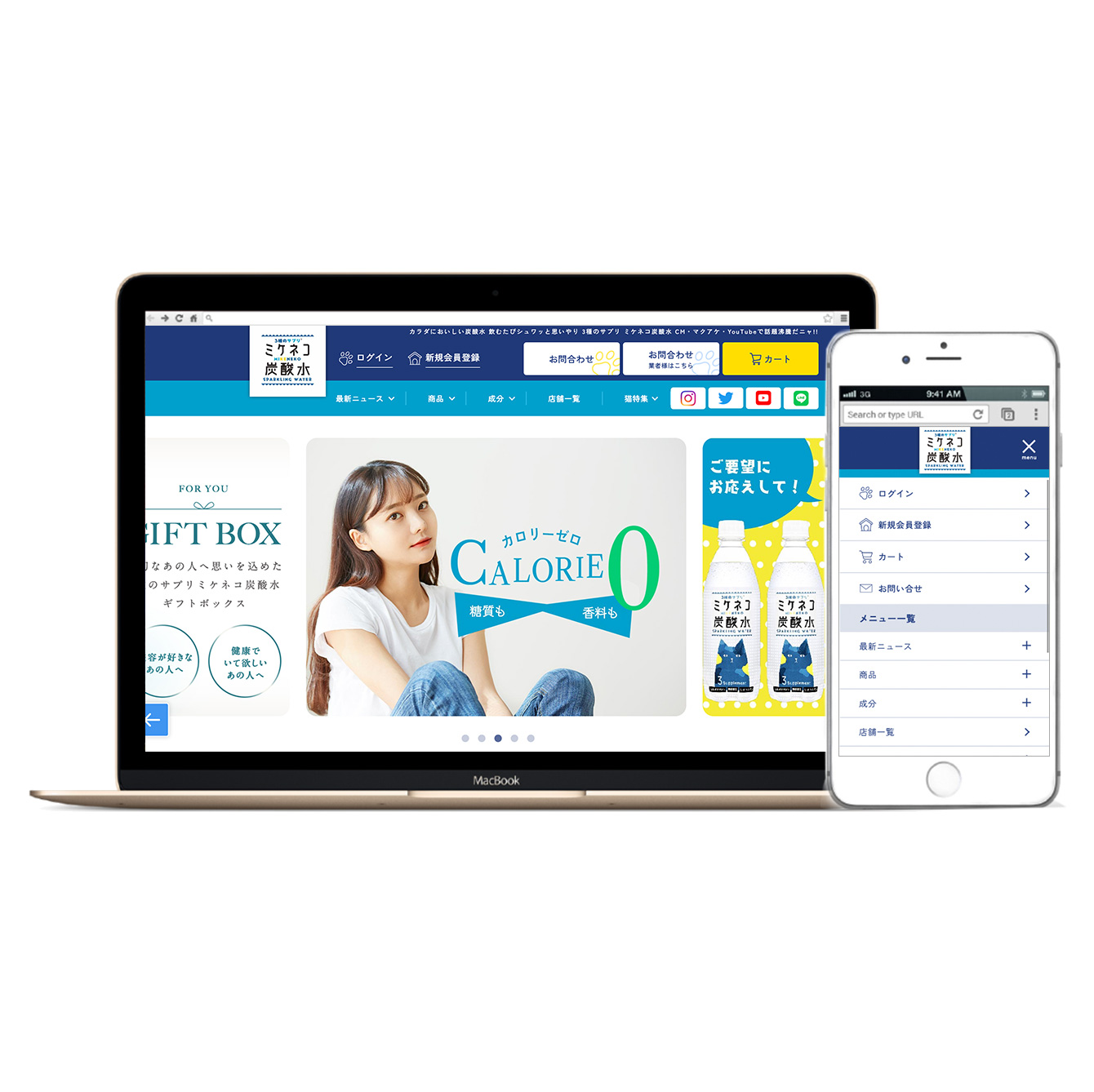
これは応用して写真を背景に敷いた場合でも活用できます。
最近、写真と文字を組み合わせているサイトは多いのでぜひチェックしてみてくださいね!
お見積もり・制作依頼・ご相談はこちらから
この記事を書いたのは・・・
猫の手 web部門
株式会社猫の手のweb製作部門です!のECサイトに関するおすすめ情報やWEB製作に関する情報を発信していきます。makeshopやカラーミー、shopifyやeccubeなどECサイトのサービス情報も発信していきます。