
はじめに
オンラインショッピングでは、”商品をどう見せるか”がユーザーが実際に購入を決めるかどうかにとても重要です!
商品の見せ方をきちんと整えることは、ユーザーがサイトを「見やすくて使いやすい」と感じることにつながって、それが結果的に売り上げアップに繋がります。
この記事ではmakeshopでショップを運営している皆様へ、makeshopでの商品並びの重要性と、効果的な商品並びを設定する方法について解説します!
商品並びの重要性
- サイトの見やすさ: ユーザーが求めている商品を簡単に見つけられるようにすることで、ユーザーがより楽に、楽しく買い物ができます。
- 売上アップ: 人気商品やプロモーション商品を前面に出すことで、たくさんの人の目に留まり、売り上げがアップします。
- 在庫管理の効率化: 在庫の多い商品を積極的にアピールすることで、商品をうまく宣伝し、在庫をスムーズに減らしていけるようにします。
makeshopでの商品並び設定方法
基本設定では登録した日時の新しい商品が上に表示されますが、makeshopではカテゴリー内の商品を任意の順番で表示させることができます。
任意の順番に商品を並べることで、看板商品を前に出したり、季節に応じた商品をアピールすることができます。たとえば、春は桜関連の商品、クリスマスにはクリスマスの商品を目立たせるなど。
さらに、特に注目してほしい商品や、在庫の多い商品も上手にアピールできるので、売りたい商品の売れ行きを自分の手でサポートすることができます!
1. 任意の順(おすすめ順)に並び替え
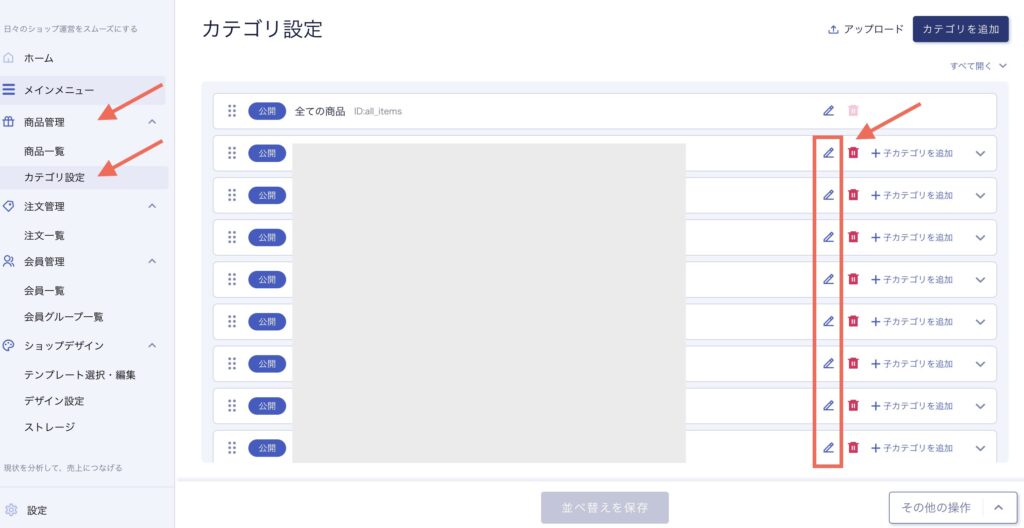
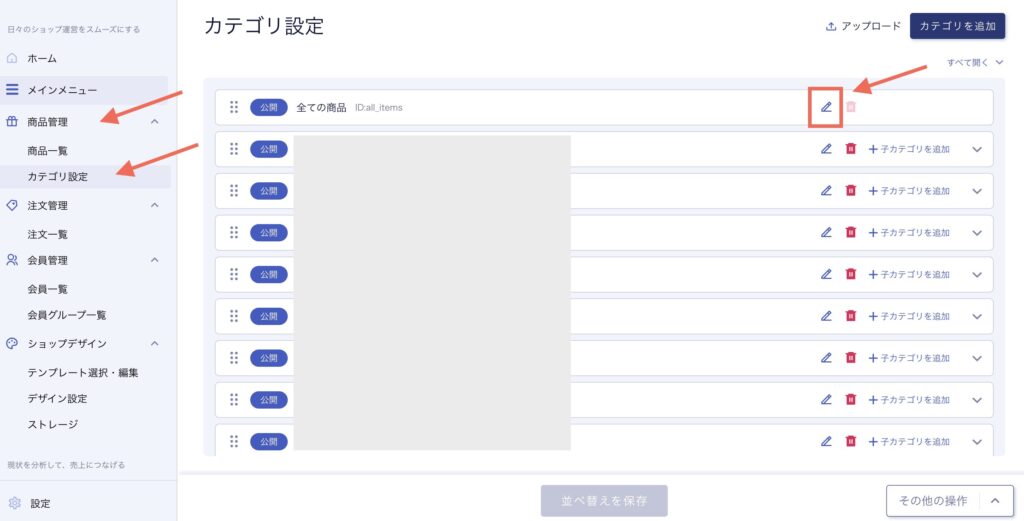
1: makeshopの管理画面から「商品管理」を選択し、「カテゴリーの設定」内の「カテゴリーの設定」へ進み、順番を変更したいカテゴリーの鉛筆マーク(編集ボタン)をクリックします。

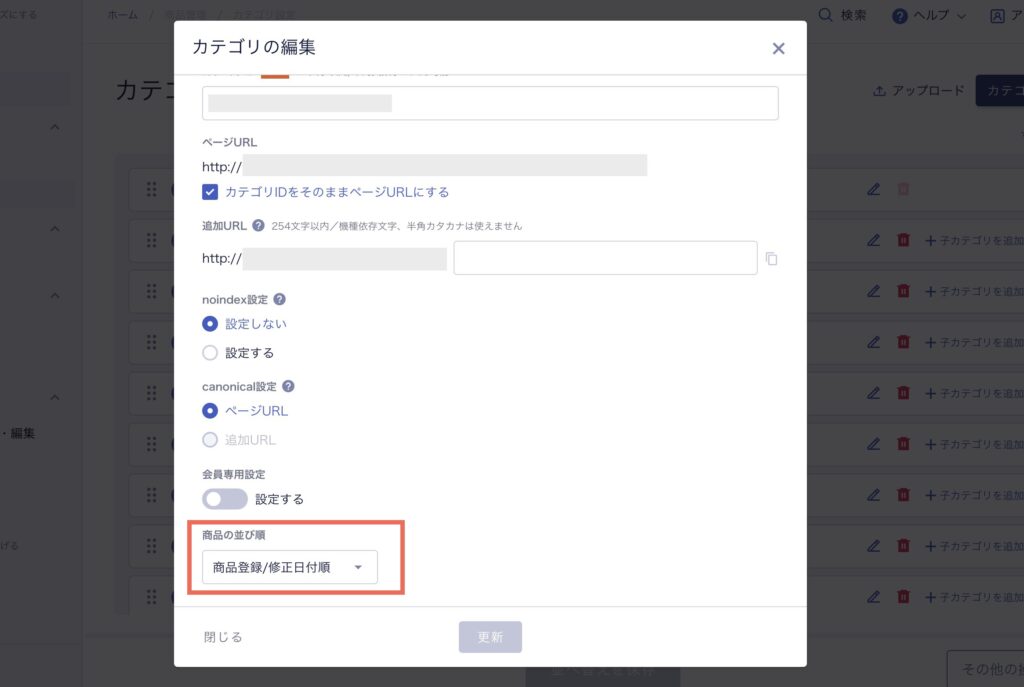
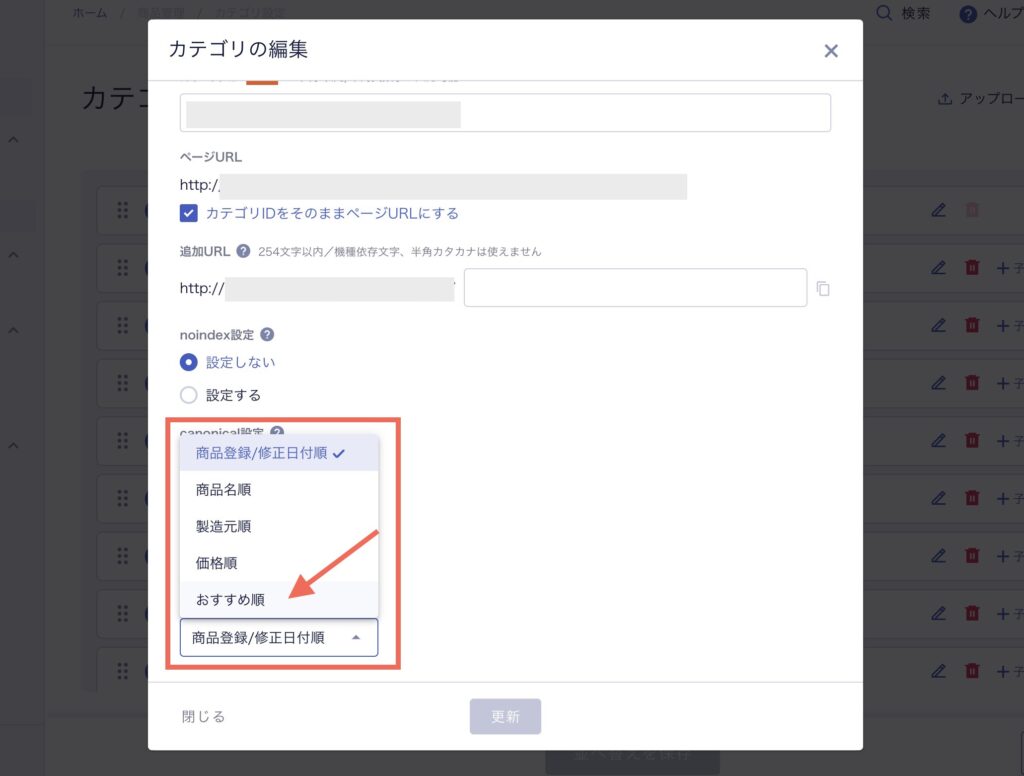
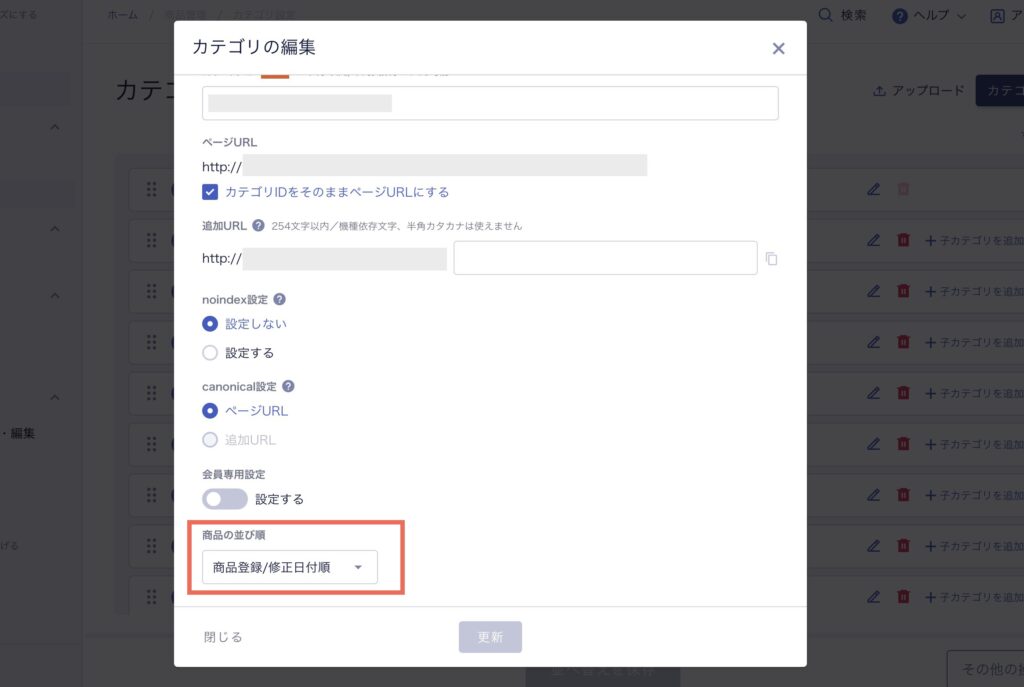
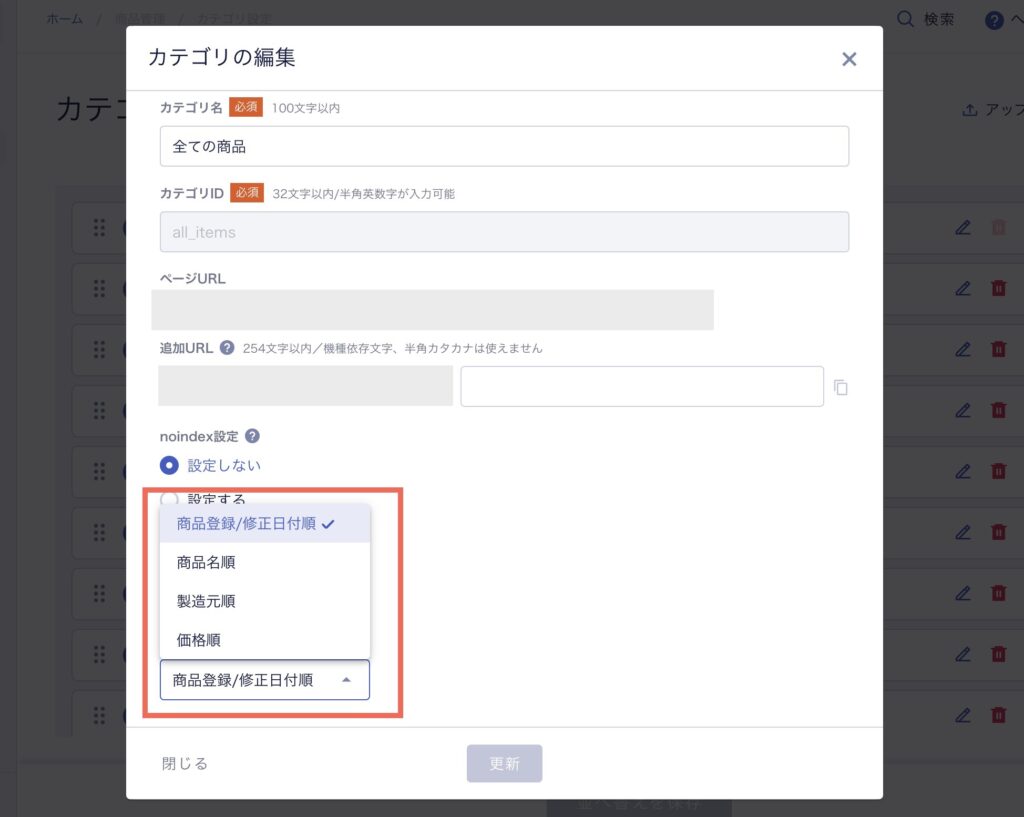
2: カテゴリ編集ページの「商品の並び順」から「おすすめ順」を選択し、保存します。


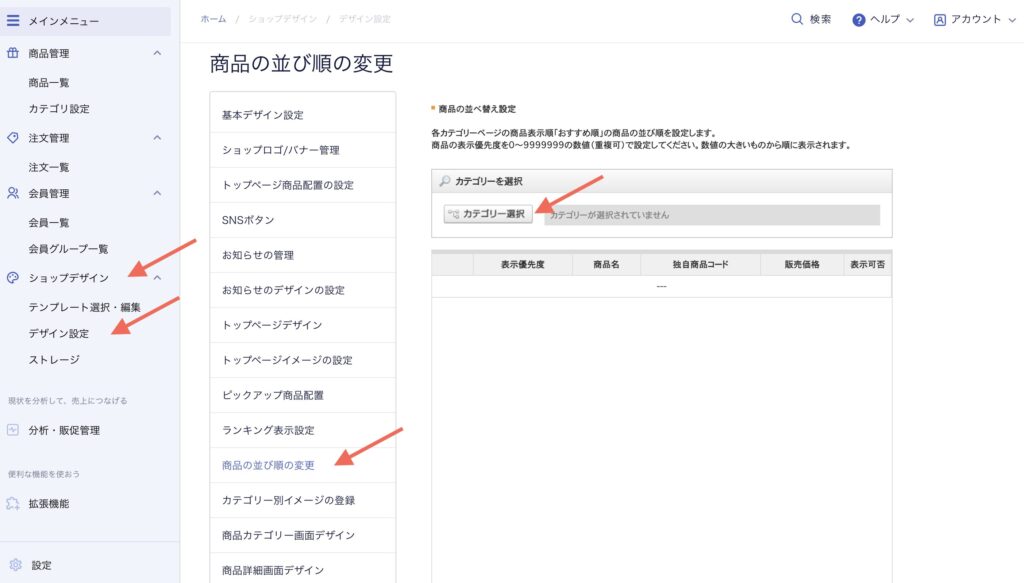
3: 「ショップデザイン」内の「デザイン設定」から「商品の並び順の変更」へ進み、「カテゴリー選択」から任意の順に並び替えを変更したいカテゴリーを選択します。

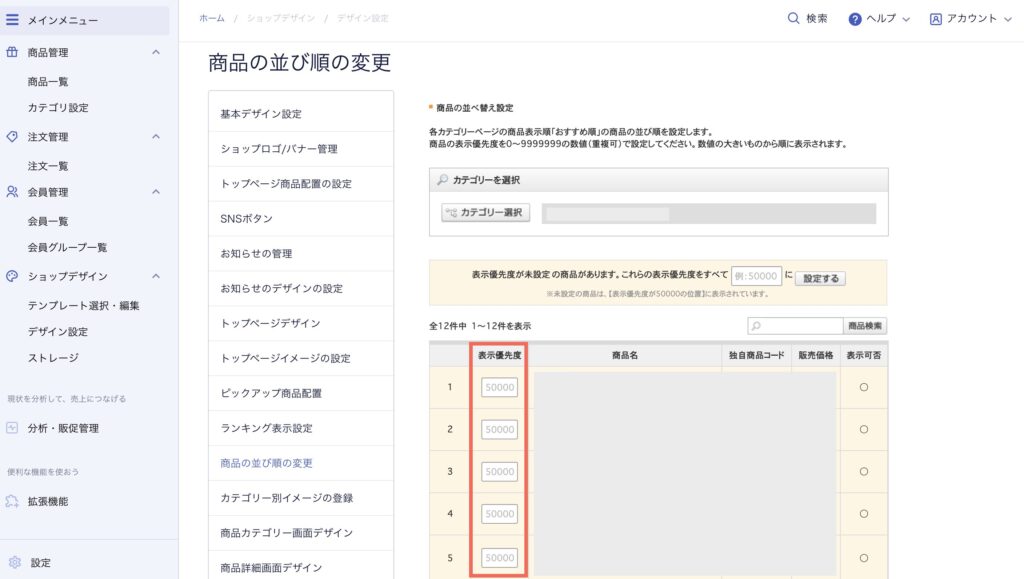
4: 商品の表示優先度を変更します。
表示優先度は数値で入力し、0~9999999の数値(重複可)で設定します。商品は数値の大きいものから順に表示されます。
また、数値が同じ場合は商品の登録日時が新しい順で表示されます。

これでカテゴリー内の商品を任意の順番で表示させることができます。
全体の商品の並び替え
カテゴリー内だけでなく、全体的な商品並び替えの変更方法は以下の方法で行うことができます。
1: makeshopの管理画面から「商品管理」を選択し、「カテゴリ設定」へ進み、カテゴリの一番上の「全ての商品」の鉛筆マーク(編集ボタン)をクリックします。



・商品登録/修正日付順
・商品名順
・製造元順
・価格順
のいずれかを選ぶことができます。
デフォルトでは「商品登録/修正日付順」が設定されています。
2. トップページへの優先表示
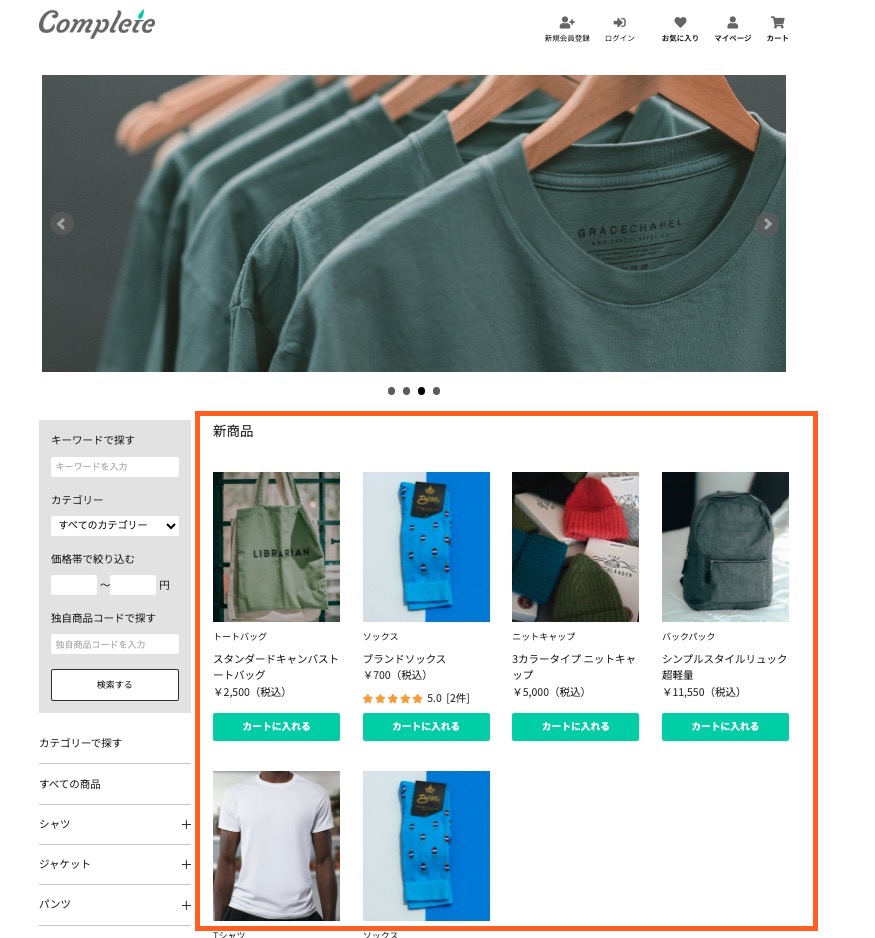
「新商品、おすすめ商品、スペシャル商品」に登録することで、トップページに商品を表示させることができます。
ユーザーの目により留まりやすくなり、売上アップが見込めます。
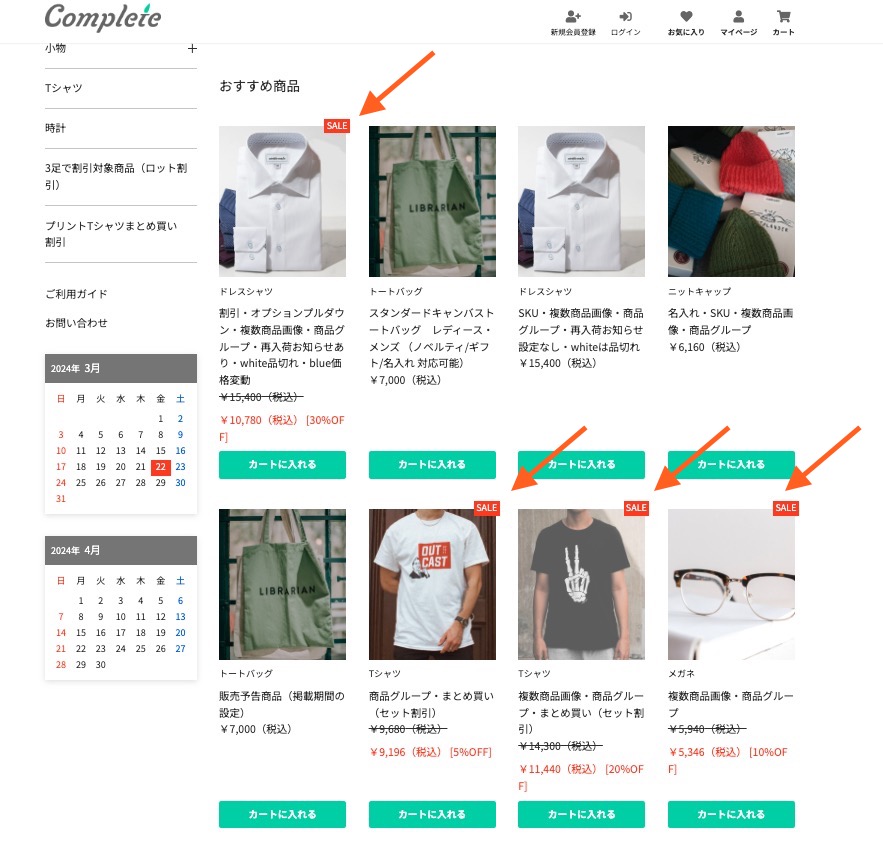
例:「新商品」を選んだ商品はこのようにTOPに表示されます。(Completeテンプレートを使用している場合)

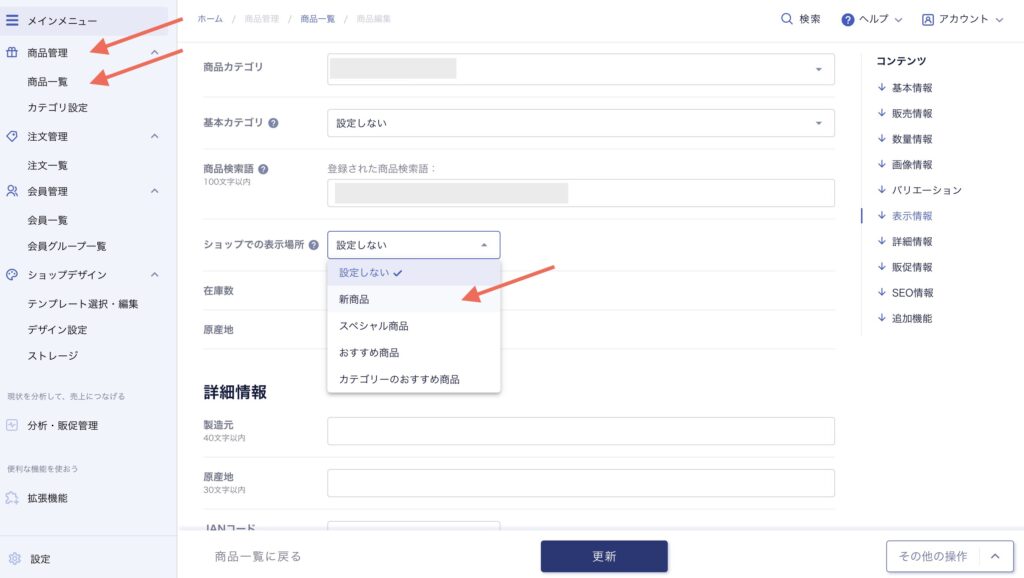
「商品管理」の「商品の一覧」から任意の商品の編集ページへ入り、「ショップでの表示場所」から表示させたい位置を選択します。

表示させたい場所に応じて陳列位置を選択しましょう。
3. プロモーション商品の強調
特定のプロモーション期間中やおすすめ商品などは、特定のアイコンやラベルを付けることで目立たせることができます。
例:「SALE」アイコンを付けた場合(Completeテンプレートを使用している場合)

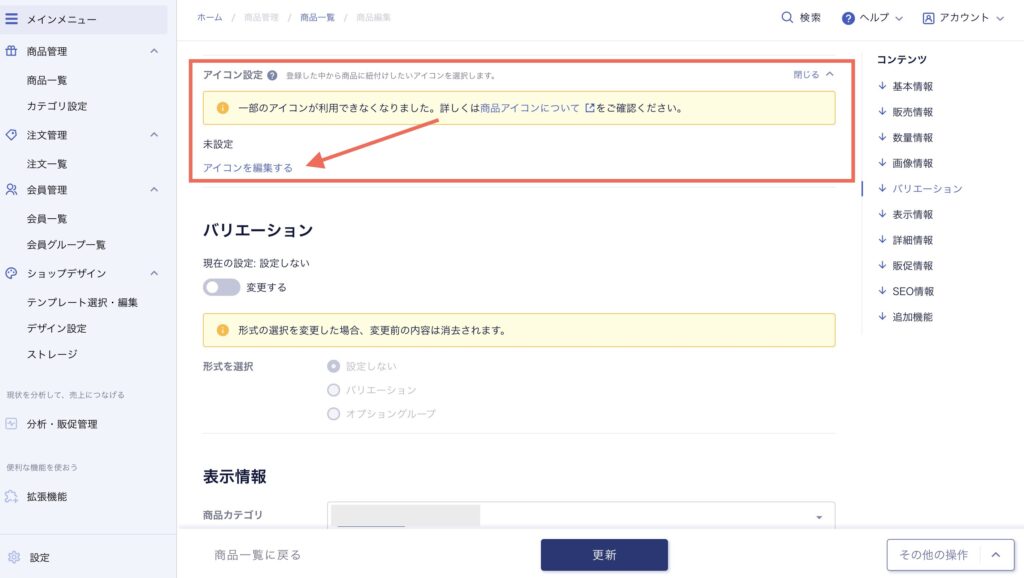
こちらも商品の編集ページの「アイコン設定」から、「アイコンを編集する」をクリックします。

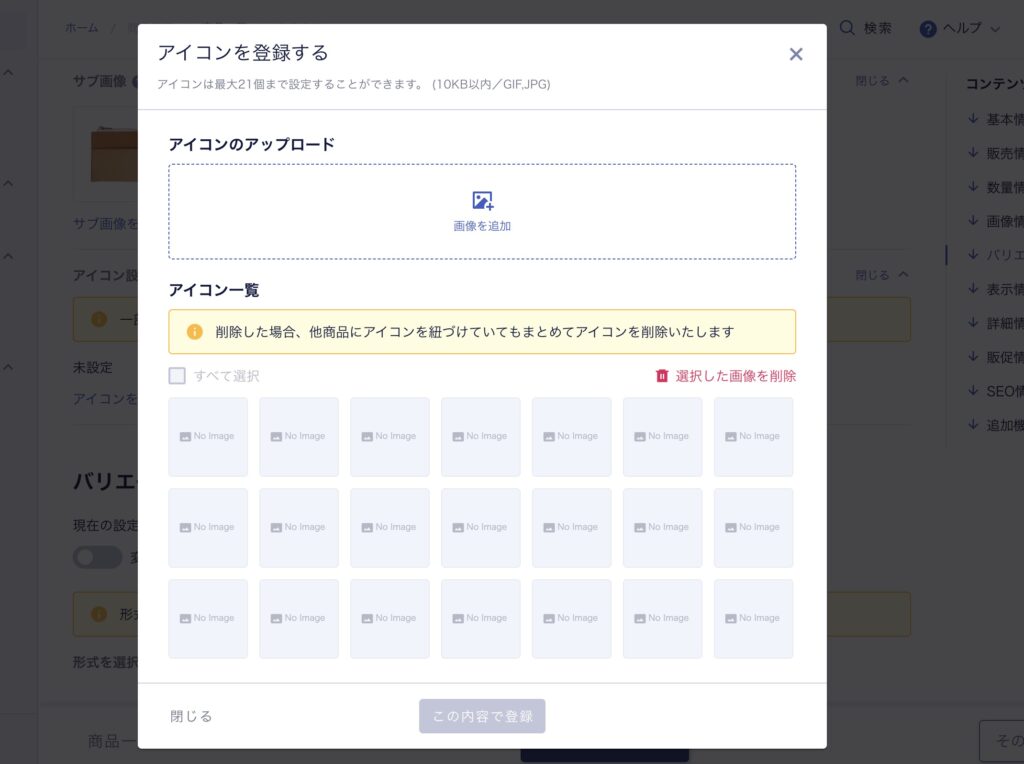
アイコンをアップロードして登録します。

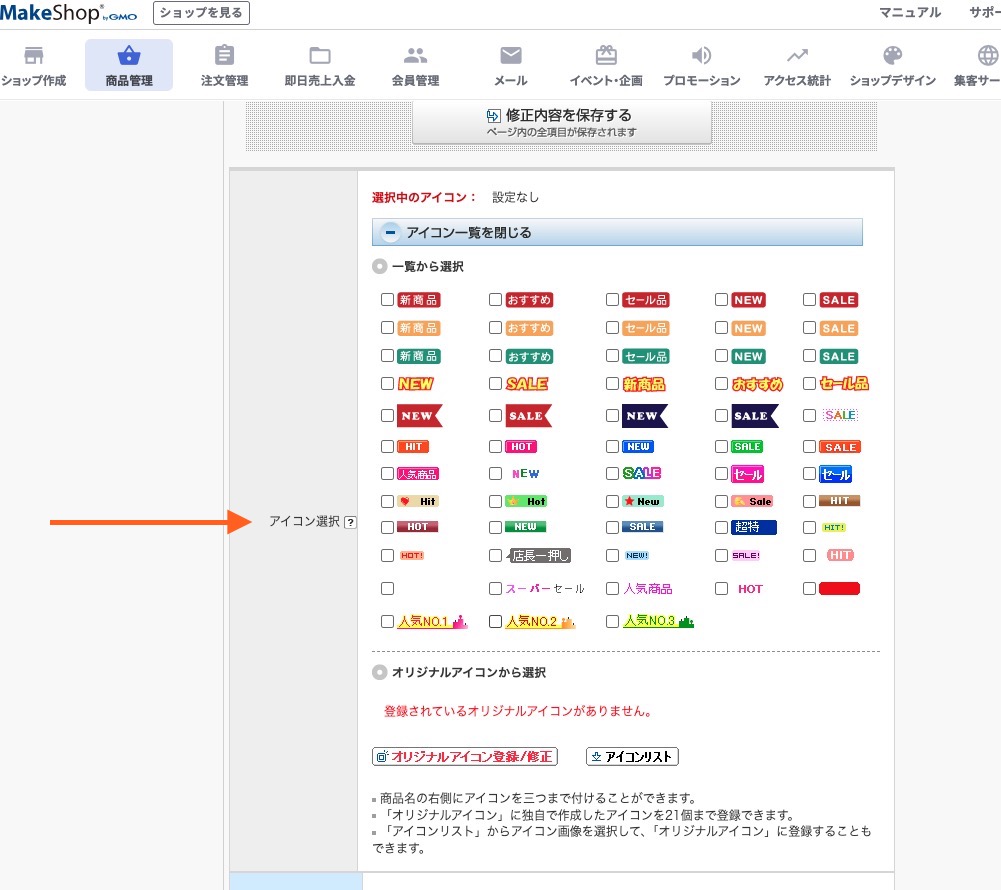
旧管理画面ではアイコンが選択できたのですが、新管理画面ではアイコンがなくなってしまったのでご自身で登録する必要があります。
商品アイコンについて – オンラインマニュアル
旧画面↓

最後に
商品を見せる方法に少し手を加えるだけで、ユーザーがサイトをスムーズに、快適に使ってくれるようになり、結果としてそれが売上を伸ばすためのカギとなります!
株式会社猫の手では、お客様のWEBサイト、ECサイトをさらに魅力的なものにするためのお手伝いをいたします。
美しく、使いやすいウェブサイトのデザインだけでなく、お客様のご要望に応じたECサイトにおいての提案も得意としています。オンラインストアを立ち上げたばかりの方も、さらに成長させたいと考えている方も、ぜひ猫の手にお任せください!
お客様のオンラインストアが、より多くのユーザーに愛されるよう、心を込めてサポートさせていただきます。些細なことでもお気軽にお問い合わせくださいませ。
この記事が少しでもお役に立ちましたら幸いです。
お見積もり・制作依頼・ご相談はこちらから
この記事を書いたのは・・・
藤原
フロントエンドエンジニア
コーディングと猫と海外旅行が好きです。