ECサイト構築の工程を完全解説。MakeShop(メイクショップ)のECカートをおススメする理由も!
猫の手 web部門
2022.09.25

ECサイト制作会社「猫の手」では今まで数多くのECサイトを作ってきました。今回は失敗しないECサイト構築の工程を紹介します。そして、MakeShop(メイクショップ)のECカートをおススメする理由も説明します。
基本的なECサイト構築の手順
- コンセプト定義
- 要件定義(特に機能要求)
- ECサイト構築方法決定
- 構築チーム決定
- ワイヤーフレーム作成
- デザイン・コーディング
- 商品登録
- 諸設定
- オープン前オペレーションテスト
- サイトオープン
[1]コンセプト定義、[2]要件定義(特に機能要求)
これから構築する予定のECサイトがどのようなサイトなのか(ターゲット層を決め、思いや特徴をどうやって伝えるか、どのような機能が必要なのか)を明文化しておく工程です。
このコンセプト定義工程をしっかりと行い明文化することで、そのデザインや機能性を特定していくことになります。最初からしっかり内容が固まらないと、デザインや開発の工程に入る時、非常にトラブルが発生しやすいので、この工程が一番重要だと言っても過言ではありません。
[3]ECサイト構築方法決定
構築運用するECサイトのシステムを決定する工程です。初期費用、月額費用、管理や保守しやすいか、デザインと開発のカスタマイズ自由度などの面から最も適切なものを選びます。基本的に二つの方法があります。
・ECパッケージ(自社で丸ごとサイトを構築する)
ショップの運営に必要な機能を体系的に利用できる手法です。デザインや機能面でできる範囲が幅広いのが特徴です。サーバーを用意する必要がありますが拡張性が高いので、独特な機能やシステムがあるサイトに適します。
・ショッピングカート(ASPカート)
クラウド上のプラットフォームを利用してサイトを構築するため、サーバーを用意する必要がなく、構築期間も比較的短めです。ただし、選ぶECカートにもよりますが、あくまでも決められた範囲のことしかできないので、それ以上サイトをカスタマイズしたいなどの希望は実装不可能な場合が多いです。
[4]構築チーム決定
このタイミングで決定する場合もありますし、[1]コンセプト定義の前段階で決定する場合もあります。
[5]ワイヤーフレーム作成
サイト制作に重要な資料の1つ「ワイヤーフレーム」です。「設計図」のような役割を果たします。ワイヤーフレームを書く前に、サイトの全体像(サイトマップ)をしっかりと作ります。主要ページに絞ってデザインに凝りすぎないように作成するのが重要なポイントです。
[6]デザイン・コーディング
サイト制作の実作業に入ります。ある程度デザインが出来上がったら開発・コーディングが開始する場合が多いです。ECパッケージのサイトはサーバー契約・構築・機能実装・拡張プラグイン導入などの開発系の作業があります。
[7]商品登録
在庫、商品画像、価格、オプションなどの商品情報を登録します。[3]で決定したECシステムによってcsvファイルで一括登録できます。
[8]諸設定
店舗情報、送料、会員グループ、ドメイン&SSL設定など行います。サイトリニューアル案件の場合、データ移行、ドメイン切り替える作業が発生します。クレジット決済、アマゾンペイ、楽天ペイなどの決済方法の設定が一番重要です。
[9]オープン前オペレーションテスト
諸設定が完了したら色んなパターンで購入テストを行います。そしてサイトの動作、リンクチェック、実装した機能やメール送受信は正常なのか確認します。リニュアルサイトの場合、オープン前の準備作業があります。オープン日前にドメイン向けやリダイレクトはどうやって進めるか計画を立てて良いです。
[10]サイトオープン
いよいよサイトオープンです。最後のステップはアクセル解析タグ・広告タグなどを設置することです。オープン日直前にタグ設置しても問題ありません。
MakeShop(メイクショップ)のECカートをおススメする理由
手順[3]ECサイト構築方法決定で述べたショッピングカートの一つであるMakeShop(メイクショップ)のECカートを紹介します。
MakeShopは、10年連続で日本一売れるネットショップ開業サービスとしての実績があります。この実績は、これからご紹介する4つの特徴があるからこそ可能なのです。
MakeShopの特徴1「低価格」
月額の費用も1万円で様々なサービスを使えます。MakeShopが低価格といわれる理由のひとつに、販売手数料が無料ということがあります。どれだけ売れても手数料は0円。料金プランの詳細はこちらです。
カード料率は業界最安値!初期費用0円でカード手数料は3.14%~と業界最安値です。
クレジットカードのお申し込みから利用開始までも最短1営業日とスピーディーにご利用できます。
MakeShopの特徴2「高機能」
機能項目数は業界No.1の651機能と他社サービスを圧倒しています。
豊富なレスポンシブデザイン、販売予告機能、ポイント機能、まとめ買い割引機能、商品ランキング機能など色々な機能があります。管理者側でもエンドユーザー側でも使いやすいです。
MakeShopのことをもっと知りたい方はこちらの記事をぜひご覧ください。
MakeShop(メイクショップ)とは?MakeShop(メイクショップ)で何ができる?を事例付きで解説します!【よくある質問付き】
MakeShopの特徴3「集客力」
誰でもかんたんSEO設定、業界最多!37のアフィリエイト連携、リターゲティング広告を配信できる、Instagramから集客できるというところがMakeShop(メイクショップ)の強みです。
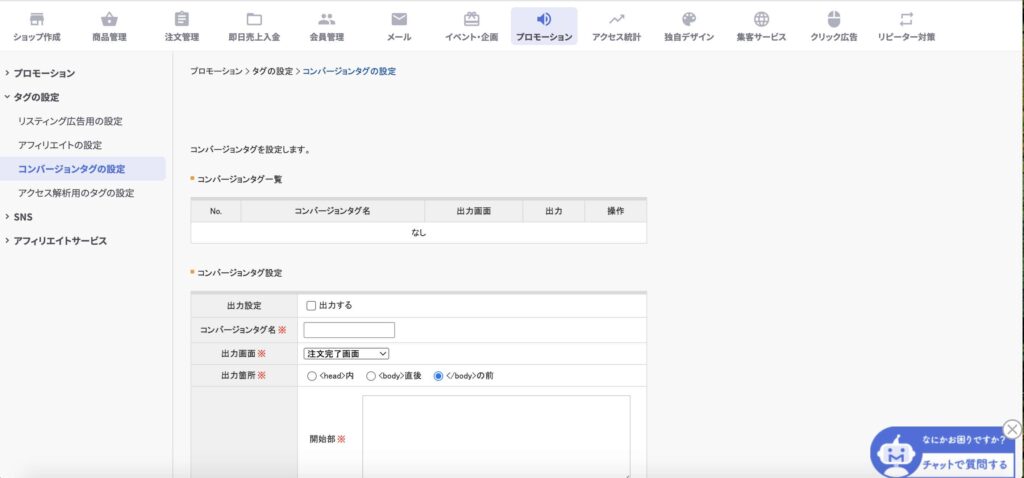
コンバージョンタグやアクセス解析タグは管理画面から簡単に設置できます。管理画面はこんなイメージです。

MakeShopの特徴4「安心・安全」
サポート体制、開店ノウハウWEBマニュアルが充実なのでMakeShopをはじめて立ち上げる方は安心して運営できます。また、ショップ様掲示板や、無料の多彩なセミナーも開催し、制作・撮影・売上UPのコンサルティングなどオプションサービスを提供しています。
こちらのリンクからMakeShop(メイクショップ)に登録すると、20日間無料でMakeShop(メイクショップ)を使うことができます。ぜひご利用下さい。
MakeShop(メイクショップ)を20日間無料で使ってみたい方はこちら猫の手では、MakeShop(メイクショップ)での制作実績が多く、認定パートナーとして異業種、さまざまな商材様のECサイトのお手伝いをさせていただいております。ぜひお気軽にご相談ください。
お見積もり・制作依頼・ご相談はこちらから
この記事を書いたのは・・・
猫の手 web部門
株式会社猫の手のweb製作部門です!のECサイトに関するおすすめ情報やWEB製作に関する情報を発信していきます。makeshopやカラーミー、shopifyやeccubeなどECサイトのサービス情報も発信していきます。