【画像で解説】makeshop《メイクショップ》をおしゃれなデザインにしたい!makeshop《メイクショップ》でショップのデザインをカスタマイズする方法
梅原 です
2020.07.16

前回のブログはこちらから
https://neko-te.co.jp/featured_articles/makeshop/%e3%80%90%e7%94%bb%e5%83%8f%e3%81%a7%e8%a7%a3%e8%aa%ac%e3%80%91%e3%83%8d%e3%83%83%e3%83%88%e3%82%b7%e3%83%a7%e3%83%83%e3%83%97%e3%81%a3%e3%81%a6%e3%81%a9%e3%81%86%e3%82%84%e3%81%a3%e3%81%a6/前回のブログでは、makeshop《メイクショップ》でオープン状態にするまでの方法を紹介しました。今回は、オープン状態にした後にサイトのデザインをオシャレなデザインにしていく方法を紹介していきます!
makeshop《メイクショップ》のデザインテンプレートを変更する
まずは
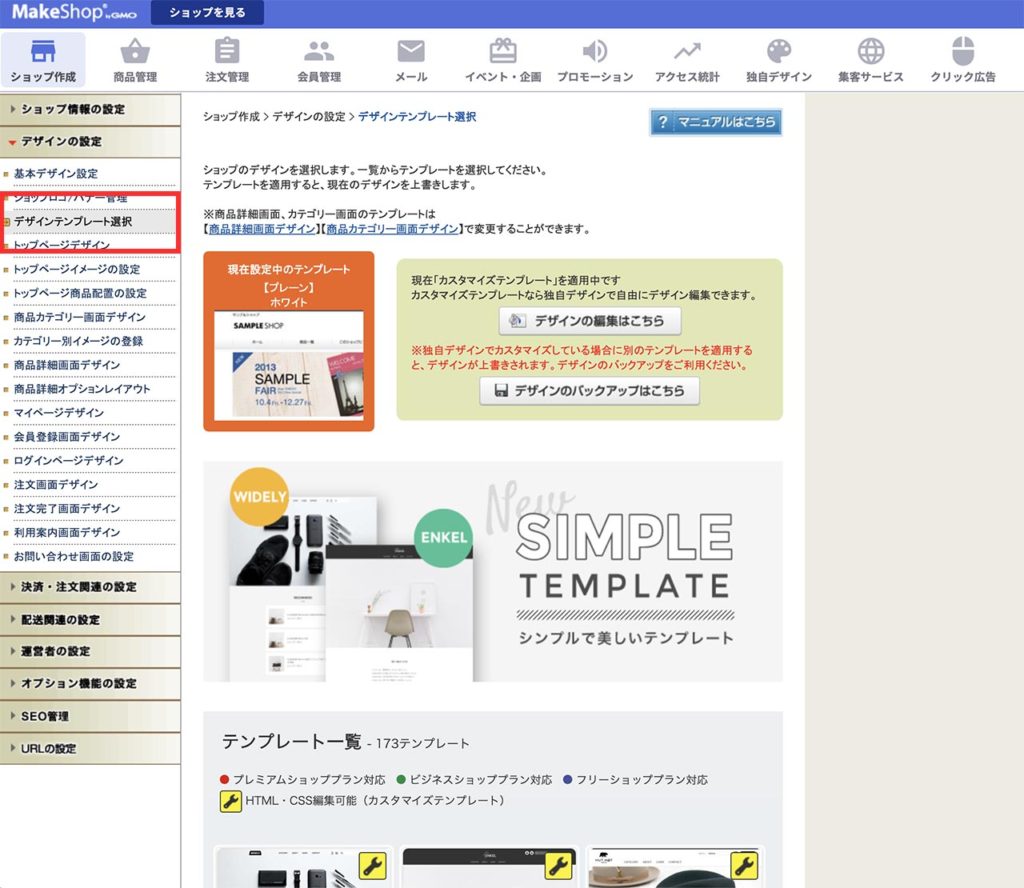
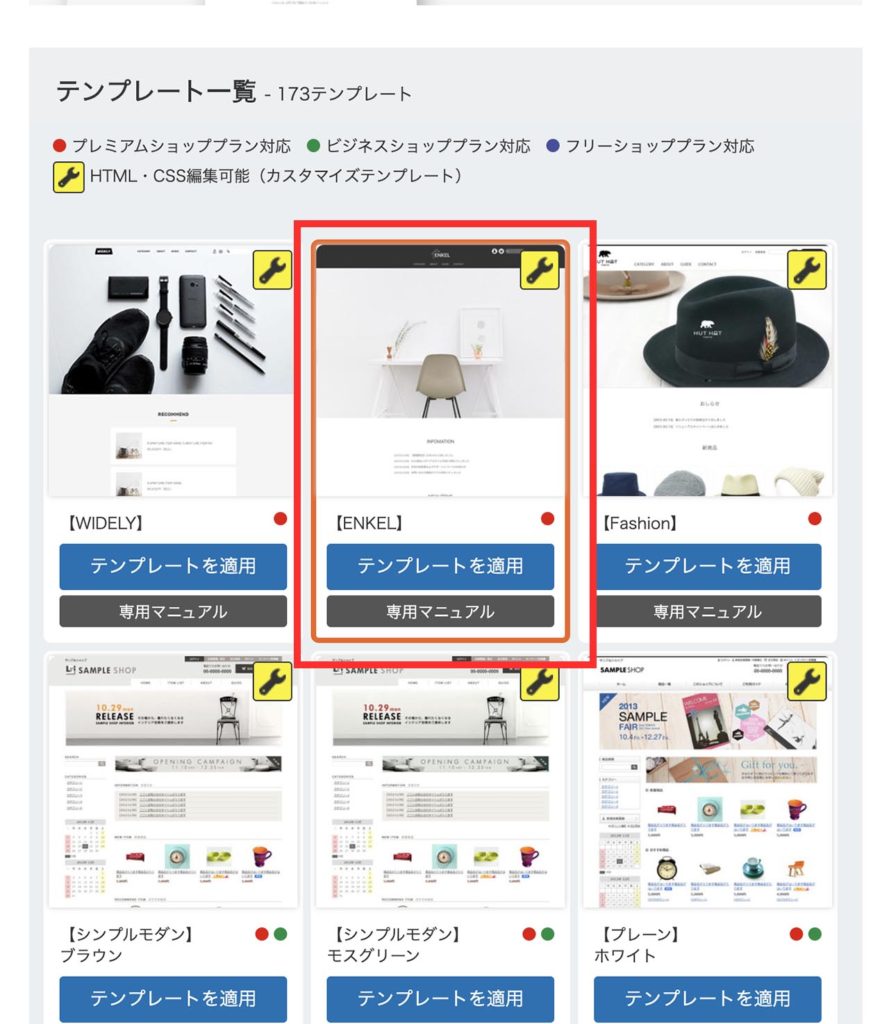
ショップ作成 > デザインテンプレート選択
にいきます。ここではmakeshop《メイクショップ》の中で使えるデザインとテンプレートがたくさんあり、好きなものを選ぶことができます。

今回は
【ENKEL】
というテンプレートにしてみましょう。1カラム(左側にメニューがない、1つのブロックがずっと続いているデザイン)でオシャレなデザインのテンプレートです。この【ENKEL】はTOPのメインの画像がどんな幅の画像でもある程度綺麗に表示してくれるのでオススメです。

【ENKEL】のテンプレート適用を押してみましょう。
makeshop《メイクショップ》のロゴを設定する
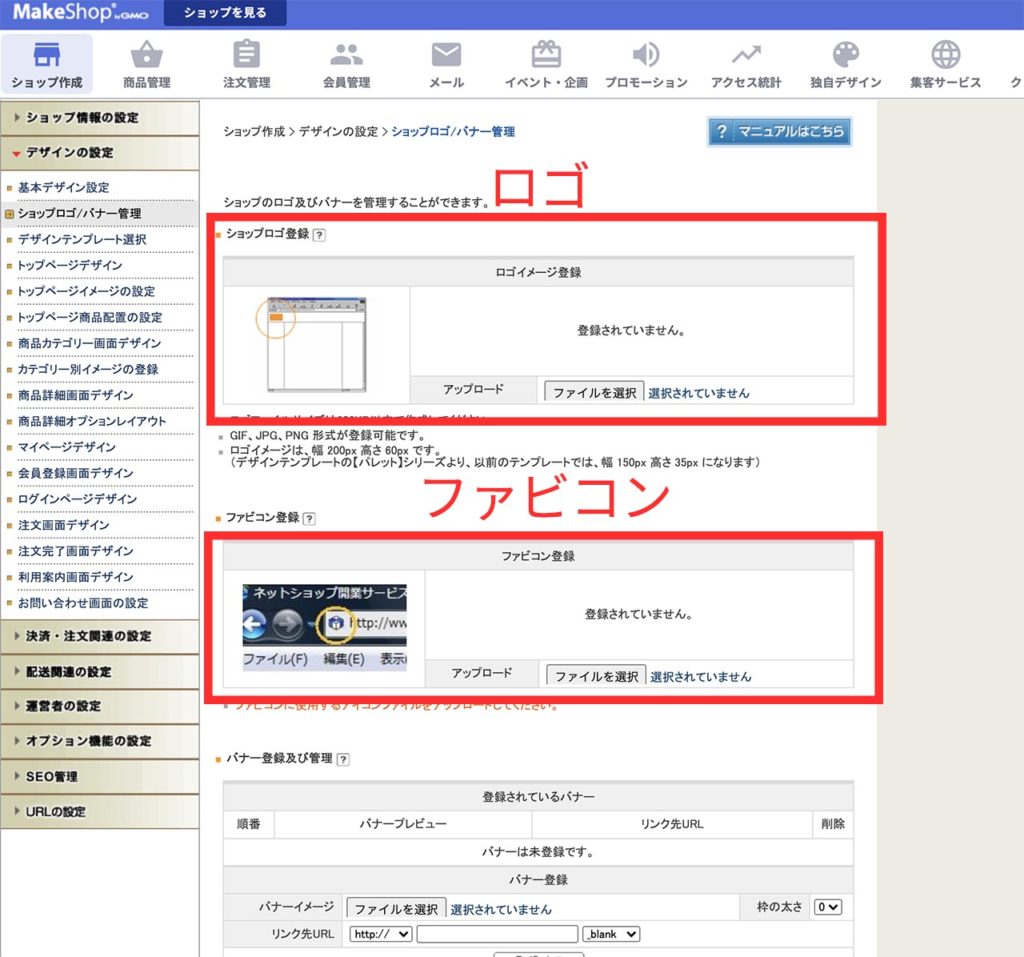
ショップ作成 > ショップロゴ/バナー管理
ここからロゴを設定できます。

ロゴというのは、ヘッダーのこの部分です。お店のマークやお店の名前の画像をここに入れると良いです。

ファビコンは、ブラウザのタブの部分に出てくる画像です。
簡単に作成できるサイトをこちらに紹介しておきます。
ファビコンジェネレーター

makeshop《メイクショップ》のTOPページに新商品、オススメ商品を表示させる
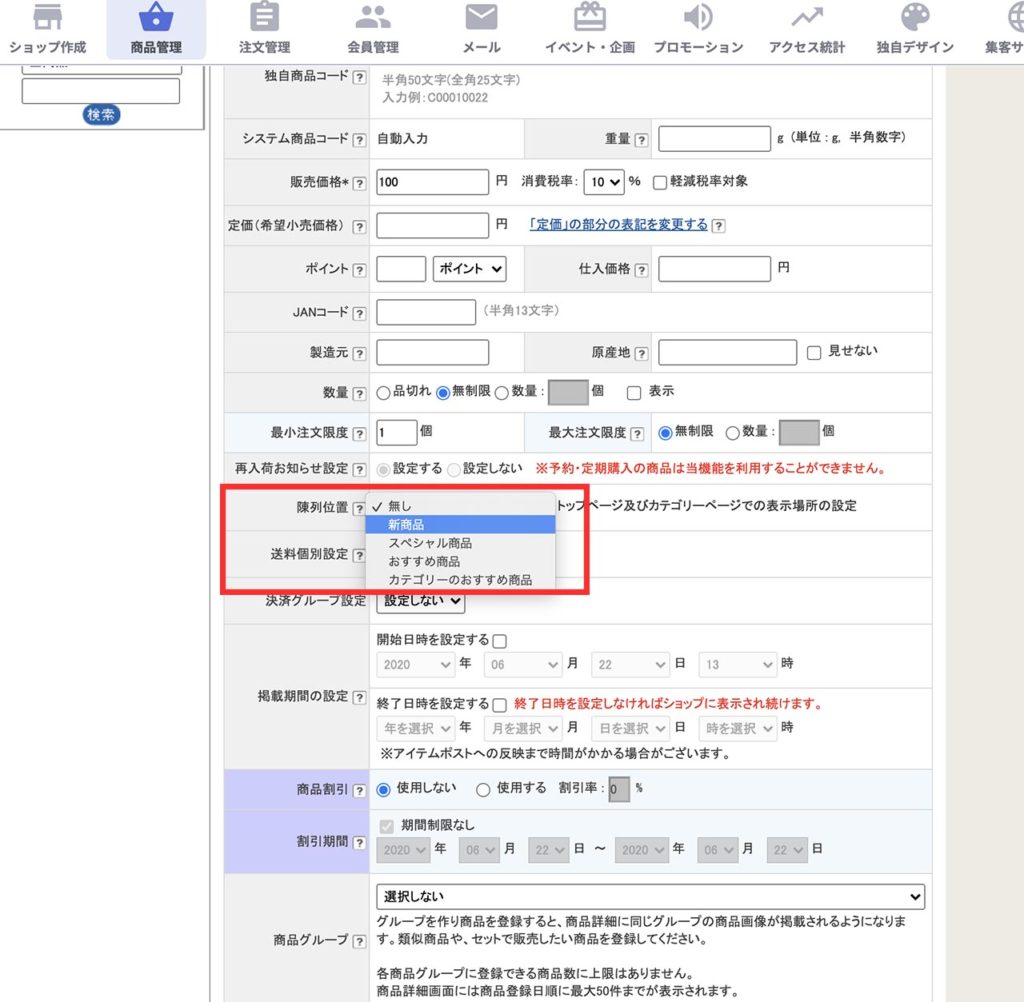
商品管理 > 商品の検索または商品の登録
で商品の編集画面にいきます。こちらの「陳列位置」という項目がTOPページに表示する商品を選択する部分です。TOPページに表示させたい商品の陳列位置を「無し」から「新商品」または「オススメ商品」にします。

新商品に設定すると、makeshop《メイクショップ》のTOPページのNEW ITEMSに商品が表示されました!

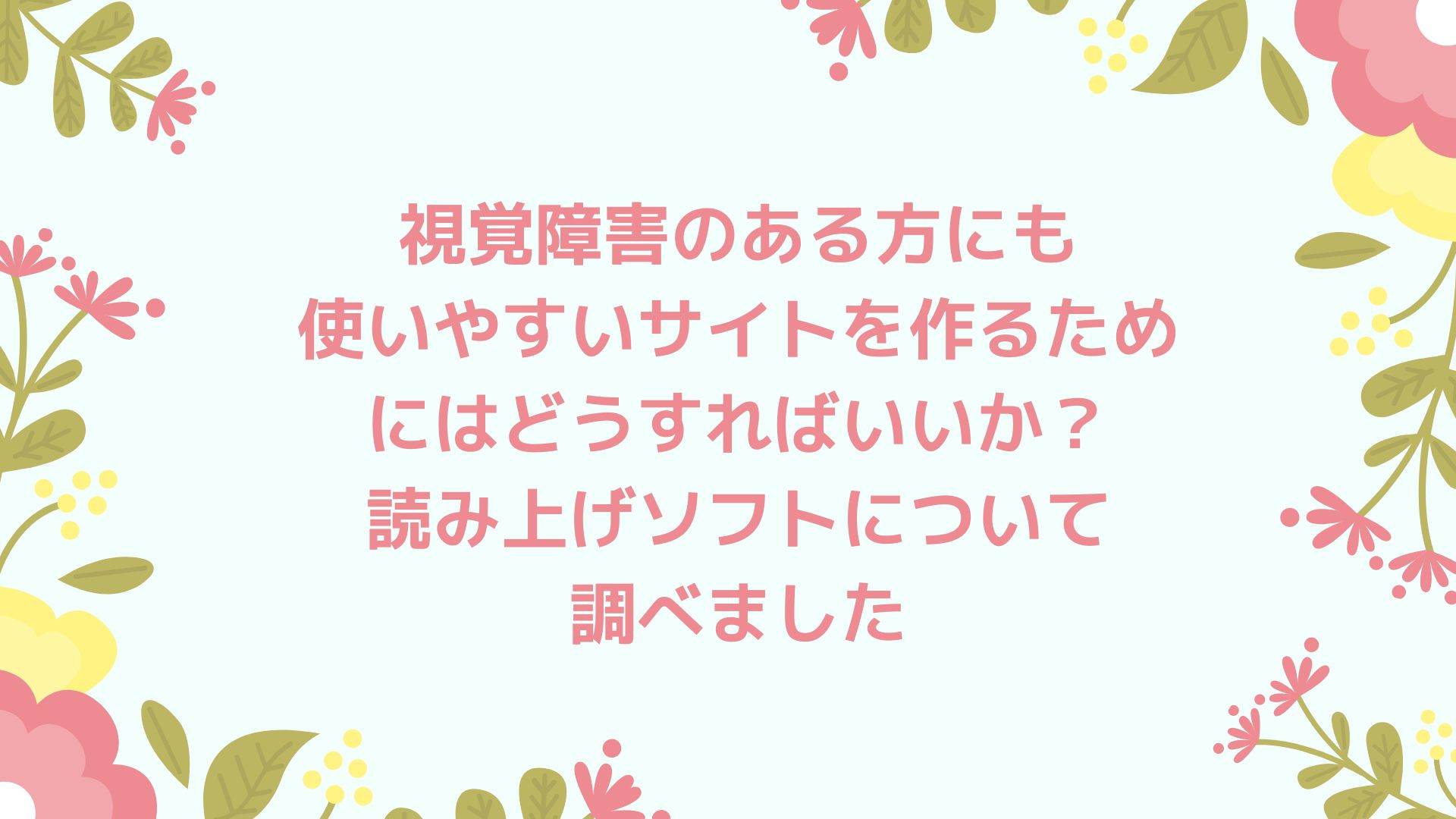
makeshop《メイクショップ》のTOPページにメイン画像を設定する
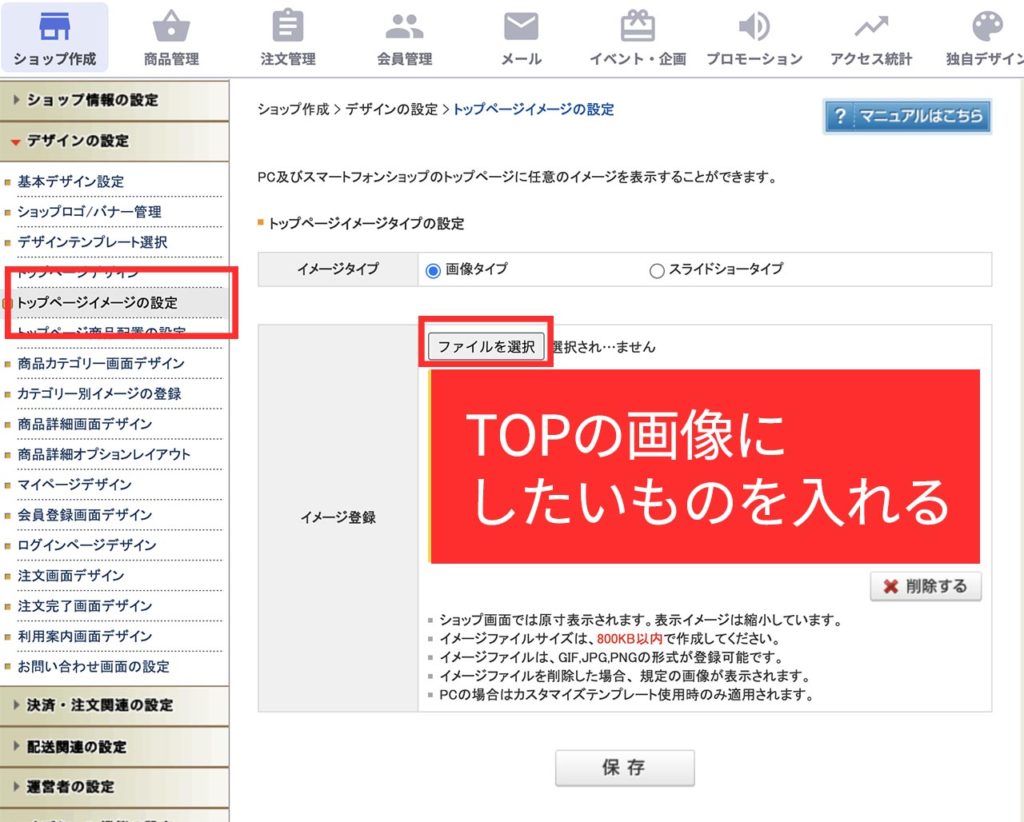
ショップ作成 > トップページイメージの設定
でmakeshop《メイクショップ》のTOPページにメインの画像を設定していきます。スライドショーと画像タイプと選べますが今回は画像タイプにします。

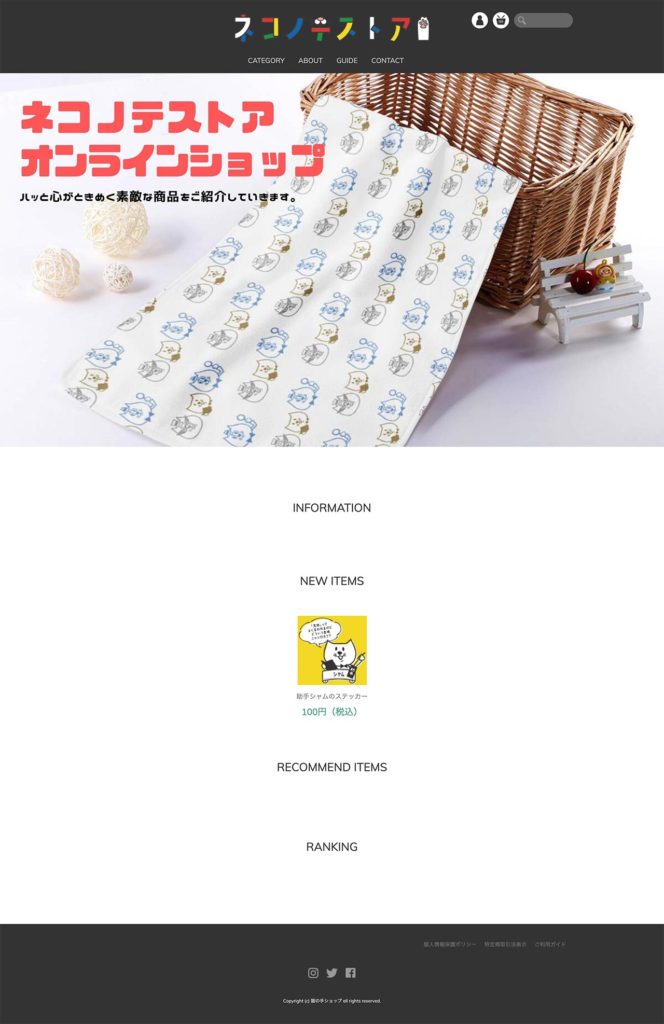
makeshop《メイクショップ》のTOPページに画像が設定されました!

ここまで設定すると、makeshop《メイクショップ》のサイトがそれなりにオシャレなサイトになります

とりあえず、makeshop《メイクショップ》のサイトをネットショップとして販売できるような見た目になってきました。あとは商品をもっと登録したり、オススメ商品も設定したりしてサイトの中身を充実させて下さい。
もっとオシャレにしたい、自分だけのデザインにしたい、細かい部分を調整したい…そんな時は猫の手にご相談ください!
makeshop《メイクショップ》でテンプレートを設定しても、スマートフォンのデザインはそのままになってしまいます。makeshop《メイクショップ》自体にスマートフォンのデザインも同時に変える機能がまだありません。
株式会社猫の手では
- スマートフォンのデザインだけ作ってもらいたい
- テンプレートのデザインをもっとオシャレにして欲しい
- テンプレートのデザインの細かい部分を調整したい
- 完全にオリジナルのデザインにしたい
など、様々なお悩みを解決することができます!
makeshop《メイクショップ》のデザインで悩んだ際は、ぜひご相談ください!
お見積もり・制作依頼・ご相談はこちらから
この記事を書いたのは・・・
梅原 です
フロントエンドエンジニア
梅原です。svgをゴソゴソする、cssでアニメーションするのが好きです。猫3匹飼ってます。猫はお腹から吸うのが好きです。趣味は読書