こんにちは!Webデザイナー歴7年、猫の手歴一年半のニコルです!
猫の手ブログ2本目になります。これからデザインに関することなどマイペースに更新していきますのでぜひチェックしてください!
今回は、「ハンバーガーメニューとスマホでのボタン作成で気をつけていること」についてお伝えしたいと思います♪
ハンバーガーメニューの中身のデザインを作るときに気をつけていること

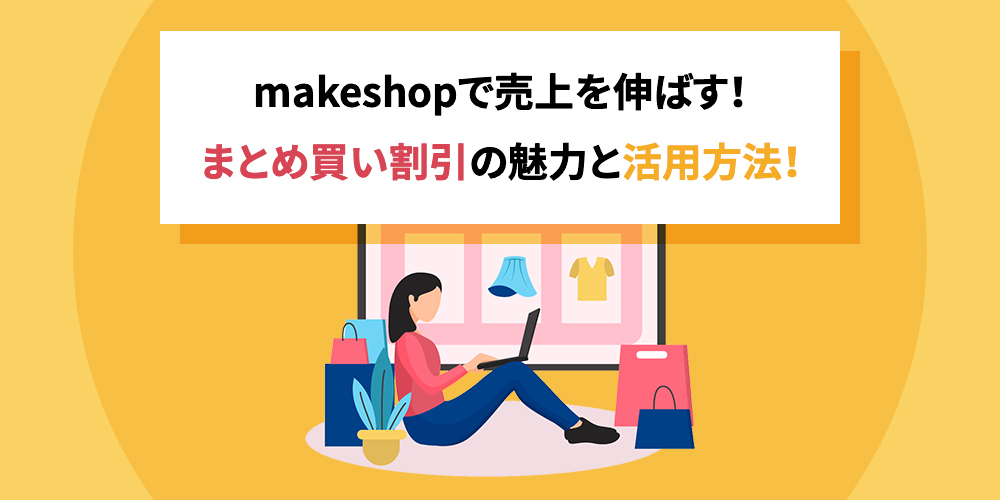
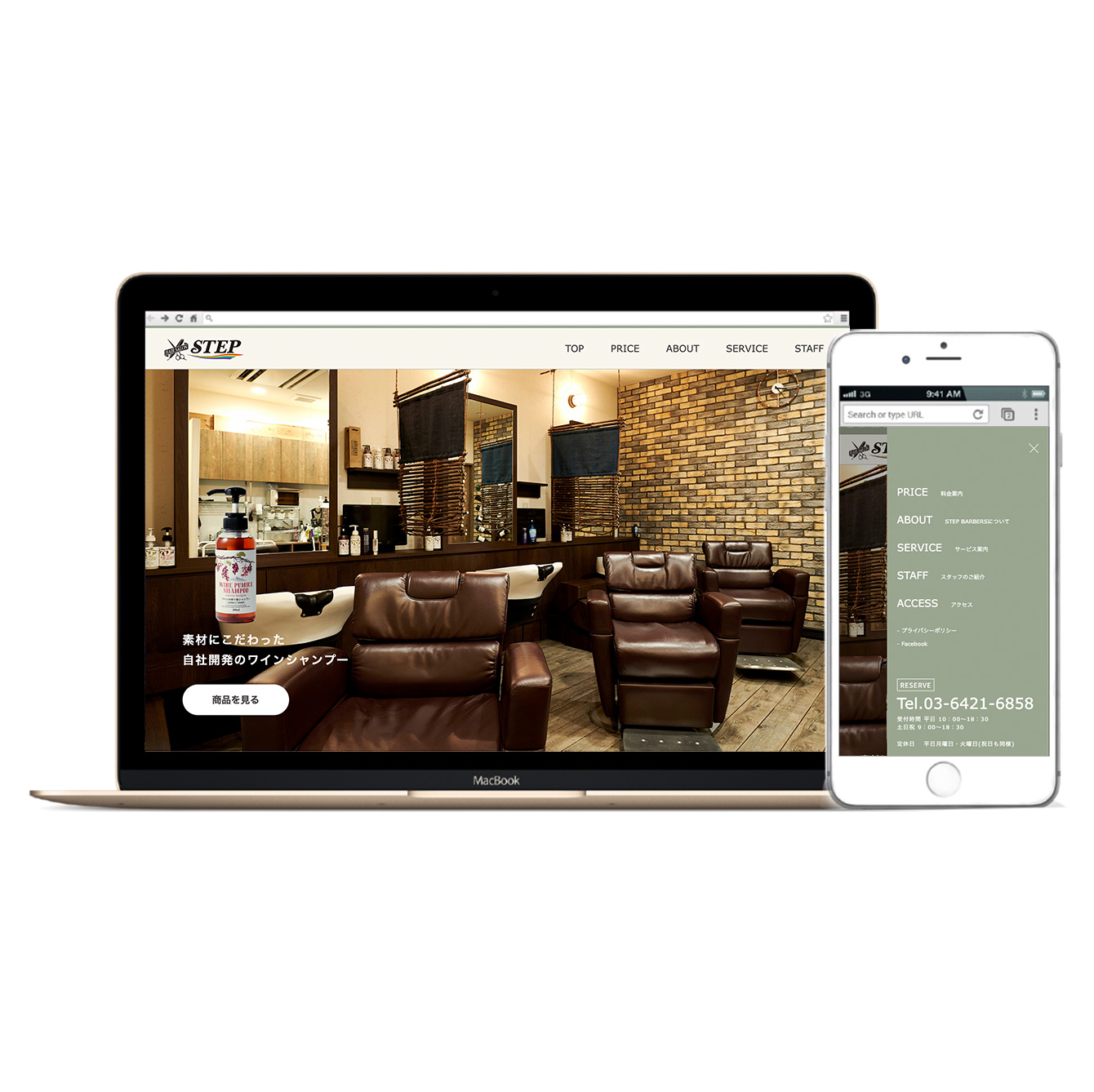
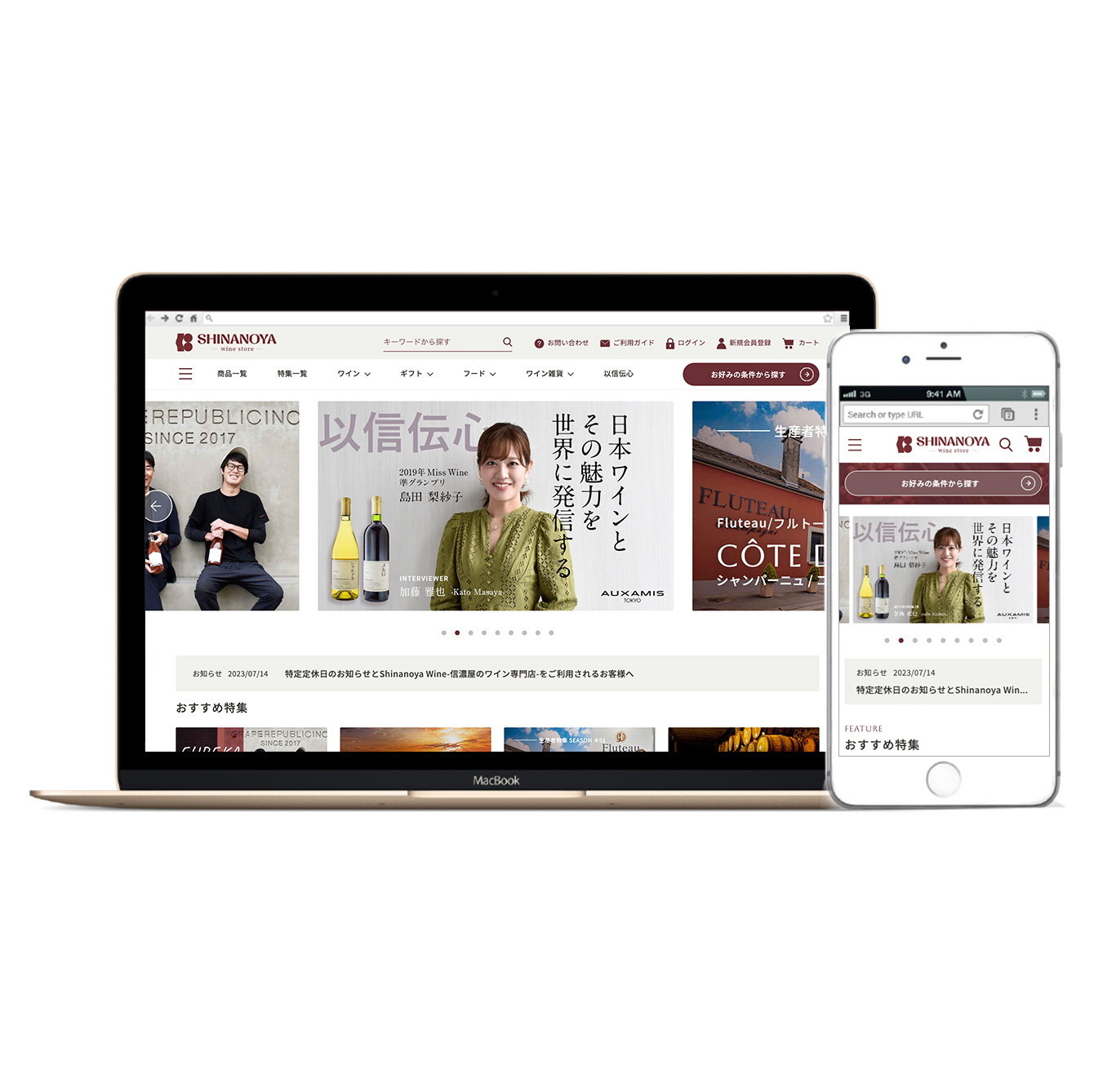
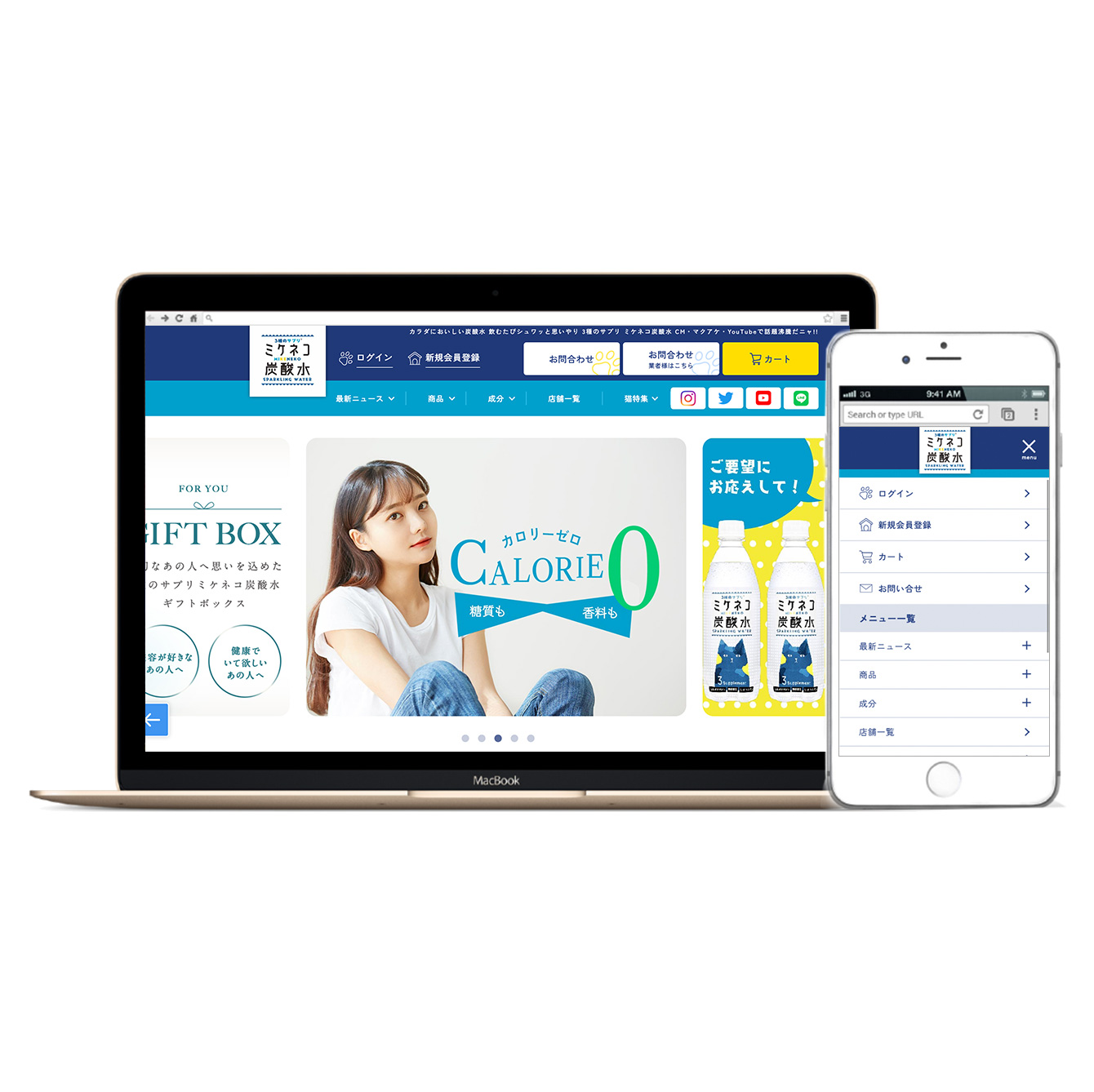
ハンバーガーメニューのアイコンを押したときに、「トップページ」から「ハンバーガーメニューの中」に画面が移動した(開いた)とユーザーが感覚的に分かるようにデザインを作る必要があります!
ユーザーが操作する場所のデザインは、「UIデザイン」の分野になります。
UIとは、ユーザーインターフェイス(User Interface)の略称です。
画像や文字を配置するバナーなどのデザインの時とは違い、デザインの綺麗さは保ちつつ、「使いやすさ・分かりやすさ」をクリアしているかどうかを考えながらデザインしていきます!
デザインの参考を探すときは、「UI」というワードも含めて検索します。
ユーザーが直感的に分かりやすいデザインを作るよう心がけていて、何度も自分のスマホで表示してブラッシュアップしていきます!
スマホのボタンのデザインを作るときに気をつけていること

パソコンで閲覧するサイトでは、マウスオーバーするとボタンの見た目が変わったりモーションをつけたりできるので、ボタンであることを「動きや変化」で伝えることができます。
しかし、スマホではタップしてすぐにページ移動するため、マウスオーバーという概念がありません。そのため、ボタンの見た目(デザイン)だけで押せると伝わる必要があります!
これはハンバーガーメニューに限らないことですが、押せるボタンだとわかりやすくするには、視覚的に押せるデザインにするか、ページ移動を連想させる「→」や「>」のアイコンをつけるなどすると良いです。
スマホの時に押しやすいボタンやアイコンのサイズは、推奨サイズが記事にまとめられたりしています。
今では画面が大きいスマホもありますが、小さい画面のスマホで見ても押しやすいように、私はできるだけphotoshop上で80px × 80px以上になるようにしてます。(そのサイトのデザインによってそれより小さくすることもあります・・!)
サイトのデザインで気をつけていること まとめ
サイトを閲覧する時に、「見たい情報に辿り着けない」「リンクが近くて誤タップしてしまう」「メニューの中身がわかりづらい」などのストレスがあると、せっかく商品に興味を持ってもらえても、購入にはつながりません。
あらゆるサイトの中から興味を持って訪問してくださったユーザーにストレスなくショッピングをしてもらい、お客様の商品が多くの方の手に届くよう、これからもUIの良いサイトの制作に尽力していきます!
新しくサイトを制作したい方、または現状あるサイトのUIを改善してリニューアルしたいなど、サイト制作に関して気になることやご依頼があればぜひ猫の手まで!
最後まで読んでいただきありがとうございました!
また次のブログを楽しみにしていただけると嬉しいです(^・x・^)
お見積もり・制作依頼・ご相談はこちらから
この記事を書いたのは・・・
ニコル
Webデザイナー
Webデザイナー歴7年。女性向け・シンプル・スタイリッシュなデザインが得意です。元々犬派でしたが、猫の手に入ってから猫ちゃんが大好きになりました!