ウェブサイトは、全ての人が情報を取得し、サービスを利用できるように設計されるべきです。
しかし、現実には、特定の障害を持つ人々がウェブサイトを十分に利用できない場合があります。これは、ウェブサイトがアクセシビリティに対応していないためです。
この記事では、なぜアクセシビリティ対応が必要なのか、どういった障害があり、どのようにウェブサイトを改善すれば良いのか、そしてアクセシビリティへの理解を深めるための方法について詳しく説明します。
なぜウェブサイトにアクセシビリティ対応が必要なのか?
まずはアクセシビリティの言葉の意味を見てみましょう。アクセシビリティとは、accessとabilityを合わせた言葉です。
access(アクセス) + ability(能力)
アクセシビリティとは、「アクセスを成立させる能力」と表現できます。ウェブサイト側の作りが、全ての人々がウェブサイトの情報にアクセスできるようになっていることこそが、アクセスを成立させる能力があるウェブサイト、つまりアクセシビリティに対応しているサイトと言えます。
1、全ての人々が情報社会に参加できるようにするため
では、なぜウェブサイトにアクセシビリティ対応が必要なのでしょうか?それは、全ての人々が情報社会に参加できるようにするためです。インターネットは、情報を得たり、商品を購入したり、サービスを利用したりするための重要なツールです。しかし、ウェブサイトがアクセシビリティに対応していないと、一部の人々はこれらの活動を十分に行うことができません。
例えば、視覚障害のある人々は、ウェブサイトが画像の代替テキストを提供していない場合、その画像の内容を理解することができません。また、高齢者や運動障害のある人々は、小さなリンクやボタンをクリックするのが難しいかもしれません。これらの問題は、ウェブサイトがアクセシビリティに対応していないときに起こります。
アクセシビリティ対応をすることで、全ての人々がウェブサイトを使いやすくなります。これは、情報社会における平等な参加を可能にし、全ての人々がウェブサイトの情報やサービスを利用できるようにするために重要です。
2、国民のおよそ7.6%が何らかの障害を有していることを知る
内閣府が発表している令和4年版 障害者白書の参考資料PDFを確認してみます。
身体障害、知的障害、精神障害の3区分について、各区分における障害者数の概数は、身体障
https://www8.cao.go.jp/shougai/whitepaper/r04hakusho/zenbun/pdf/ref1.pdf
害者(身体障害児を含む。以下同じ。)436万人、知的障害者(知的障害児を含む。以下同じ。)
109万4千人、精神障害者419万3千人となっている(図表1参照)。
これを人口千人当たりの人数でみると、身体障害者は34人、知的障害者は9人、精神障害者は
33人となる。複数の障害を併せ持つ者もいるため、単純な合計にはならないものの、国民のおよ
そ7.6%が何らかの障害を有していることになる。
また、総務省が発表している「障がいのある方のインターネット等の利用」に関する実態調査では、多くの方がインターネットを利用しており、インターネットを利用する際に困るさまざまなことがある、ということがわかります。
知的障がい者を除き、「欲しい情報がない」と「通信費用が高い」という回答が多い。視覚障がい者では「障がいに配慮したホームページが少ない」(40.9%)、肢体不自由者では「障がいを補う機器やソフトが少ない」(33%)が最も多い回答となっている。
https://www.soumu.go.jp/iicp/chousakenkyu/data/research/survey/telecom/2003/0306-all.pdf
このように、障害に配慮したホームページが少ない現状があります。全てのウェブサイトがアクセシビリティに配慮することができるようになれば、さまざまな方がよりインターネットで情報を集めることができるようになります。
どのようなアクセシビリティ対応が必要か
さまざまな利用状況を知ることで、どのような対応をすればいいのかを知ることができます。
障害の種別や概要を説明し、どのような対応が必要か提案していきます
弱視・ロービジョン
視力が低い、視野が狭いなどの理由で見えにくい状態。輪郭がぼやけて見える、中心だけ見える、周辺だけ見える、一部だけ見える、まぶしさを感じる、薄暗いと判別しにくいなど、さまざまな見え方があります。
ということは、文字やサイトを拡大してみたり、顔を近づけて見る可能性があります。また、マウスポインタを拡大する、画面のコントラストや明るさの設定を下げる、ダークモードや色の反転、ハイコントラストモードを設定する可能性もあります。
アクセシビリティ対応の確認方法
・サイトを拡大表示したときに、綺麗に拡大されるか
・文字の拡大をしたときに、サイトが大きく崩れないか
・マウスポインタのデザインが変更されている場合、マウスポインタが拡大に対応しているか
・サイト内のボタンや重要な箇所は、適切な彩度やコントラストでデザインされているか
色覚特性・色弱
色の見え方は、人によって変わります。網膜にある3種類の視細胞(L錐体:黄緑〜赤・M錐体:緑〜橙・S錐体:紫〜青)によってい人は色を感じています。この衰退が一つ、または複数機能していない場合に色の見え方が変わってきます。
こちらのサイトに、より分かりやすい見え方が載っています。
色覚特性がある場合、隣り合う色どうし区切りを見分けることが難しい場合や、強調された表現が逆に薄く見える場合があります。
このような場合には、OS側で色を置き換えるカラーフィルタという機能を利用している可能性があります。
【OSのカラーフィルタ適用例】
赤と緑の区別がつきにくい→赤色をピンク色に寄せていくと緑との区別がつきやすくなる
※デメリットとして、この場合は赤とピンクの色の区別がつきにくくなる
アクセシビリティ対応の確認方法
・Chrome DevTools でシミュレーションできるので、サイトがどのような見え方になっているかを確認する
〈URL:色覚多様性(色覚異常)の見え方を Chrome DevTools でシミュレーションする〉
https://dev.classmethod.jp/articles/google-chrome-devtools-vision-deficiencies/
・デザインの段階でも、psdで確認できる。
〈URL:【Photoshop】色弱や色覚異常の見え方をシミュレーション〉
https://www.itra.co.jp/webmedia/color-blindness.html
全盲
視力がほとんどない、あるいは全くない状態であり、視覚的にものを見分けたり文字を読んだりすることができません。光を感じたり、色をわかったりする場合はあります。
スクリーンリーダー(読み上げソフト)で、画面を読み上げて操作をします。スクリーンリーダーを使用したサイト作りについては、以前ブログを書かせていただきました。

windowsではPC-Talker、JAWS、NVDA、ナレーター、macOSではVoiceOver、iOSではVoiceOver、AndroidではTalkbackがよく利用されています。このようなスクリーンリーダーを使用してインターネットを行うということは、スクリーンリーダーで読み上げることが困難な作りのサイトは情報を得ることが困難になってしまいます。
アクセシビリティ対応の確認方法
・HTMLの構造やWAI-ARIA対応でスクリーンリーダーがボタンやメニューや重要箇所を読み上げることができる構造になっているか
・サイトが見出し(hタグ)で作られており、スクリーンリーダーで読みたい箇所をすぐに読むことができる構造になっているか
・画像の中に文字が書かれているものは、altタグで内容が書かれておりスクリーンリーダーで読み上げることができるようになっているか
上肢障害
腕・手・指が動かせない、または動かしにくい状態を指します。
マウスやタッチデバイスやキーボードをそのまま使えない場合は、さまざまな補助をするハードウェアが存在します。サイトを作る側として気をつけることは、どの場所にフォーカスしているかを明確にすることが大切です。
アクセシビリティ対応の確認方法
・キーボードなどでフォーカスしたときに、その場所がフォーカスされているかわかるようになっているか
聴覚障害
音の聞こえなさは人それぞれです。音が聞こえない、または聞こえにくいため、ウェブサイトに音声コンテンツがある場合は字幕が表示されているか、書き起こしたものが読めるかが大切になってきます。
動画をサイトに掲載している場合は、その動画が音声がなくても内容が把握できるものか確認が必要です。もし、動画側を編集することができない場合、サイト側に書き起こした内容を掲載するなどして音声がなくても内容が把握できるようにします。
アクセシビリティ対応の確認方法
・動画コンテンツが掲載されている場合、その動画は音声がなくても内容がわかるものなのかを確認する
・その他の音声コンテンツがある場合は音声がなくても内容がわかるようにする
アクセシビリティを理解し、学ぶにはどうすればいいか
WEBサイトを作る側も、運用する側も、アクセシビリティを理解し、学び続けていくことでより多くの人がインターネットを利用できるようになります。では、どのような方法で学んでいけば良いのでしょうか?
アクセシビリティに関する本を読む
近年、アクセシビリティに関する本が増えてきました。今回の記事もアクセシビリティに関する以下の本を参考にしました。内容も充実しており、とても良い本だったのでこちらに載せておきます。
YoutubeやTwitterで、アクセシビリティに関する意見を知る
現在はSNSでさまざまな人の意見を見ることができます。
実際にウェブサイトを見ていて困ったことや、こうして欲しいという意見は、Twitterで検索するとたくさん見ることができる上に、意見を聞かないとわからないような内容も見ることが出来るので是非一度検索してみて下さい。
また、Youtubeでは視覚障害の方が実際にスマホをどう触っているのかを動画にしてくれている方が多くいらっしゃいます。実際に使っている様子を見ることで、自分達のウェブサイトはこのように改善しようという発見もあると思います。
今回は動画を拝見して、良かったと感じた方を紹介させていただきます。
・目が見えないYoutuber まる さん
実際にスマホを触ってラインの返信やTwitterに投稿する様子を動画にしてくれています。実際に返信するスピードも知ることが出来ます。
・Yukari Channel さん
デスクワークでエクセルを操作する様子や、メールを確認する様子を動画にしてくれています。ニュースサイトを実際のスクリーンリーダーで確認する様子はとても参考になります。
アクセシビリティの勉強会に参加する
近年では、アクセシビリティの勉強会が増えてきました。オンライン形式で参加するものも多いので、昔より参加しやすくなっています。
webアクセシビリティ基盤委員会のセミナー資料は、過去のものが公開されているので、タイミングが合わなかった方は公開資料に目を通すのも良いかと思います。

株式会社猫の手では、アクセシビリティ対応したウェブサイトの制作を目指しています
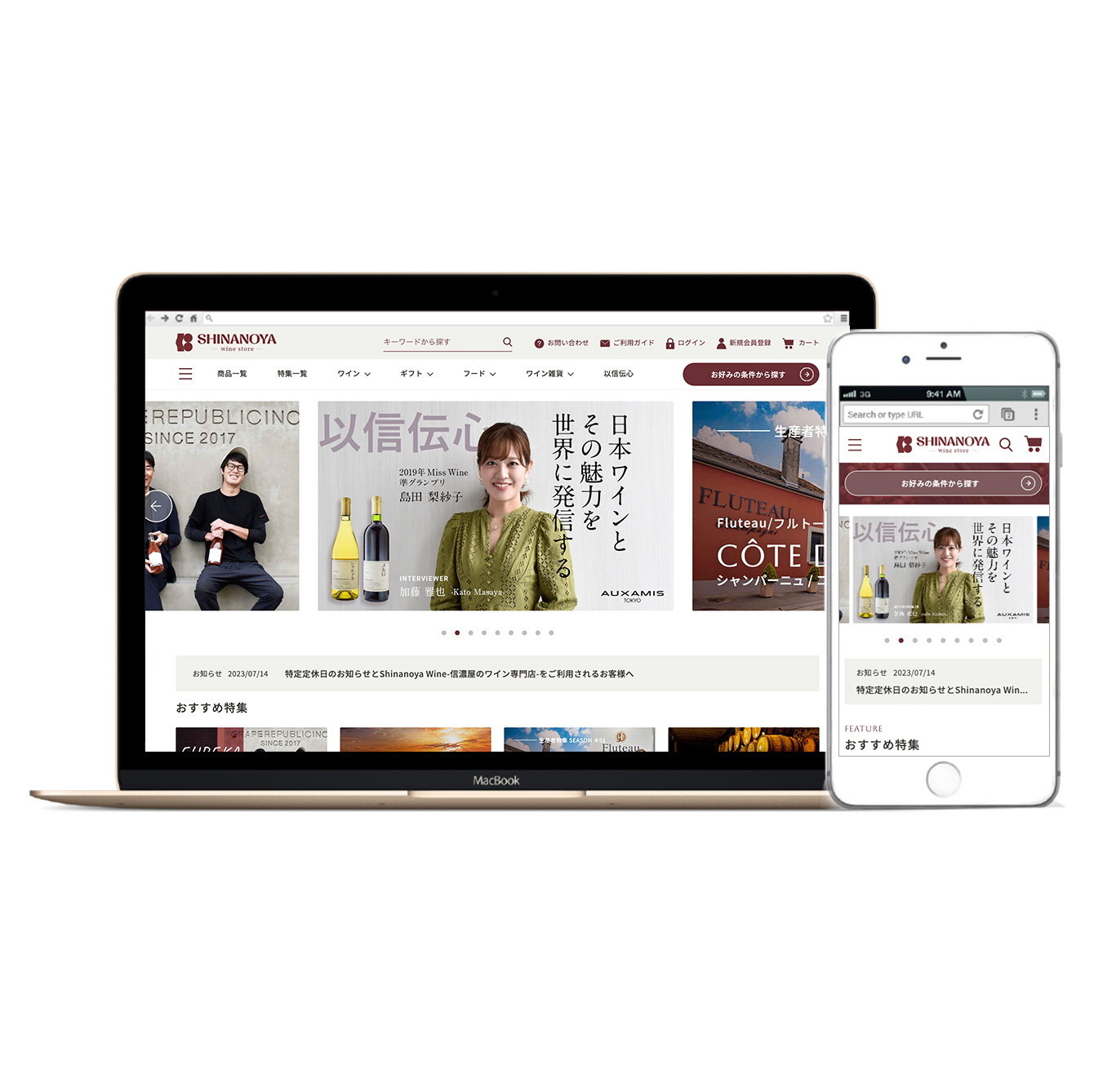
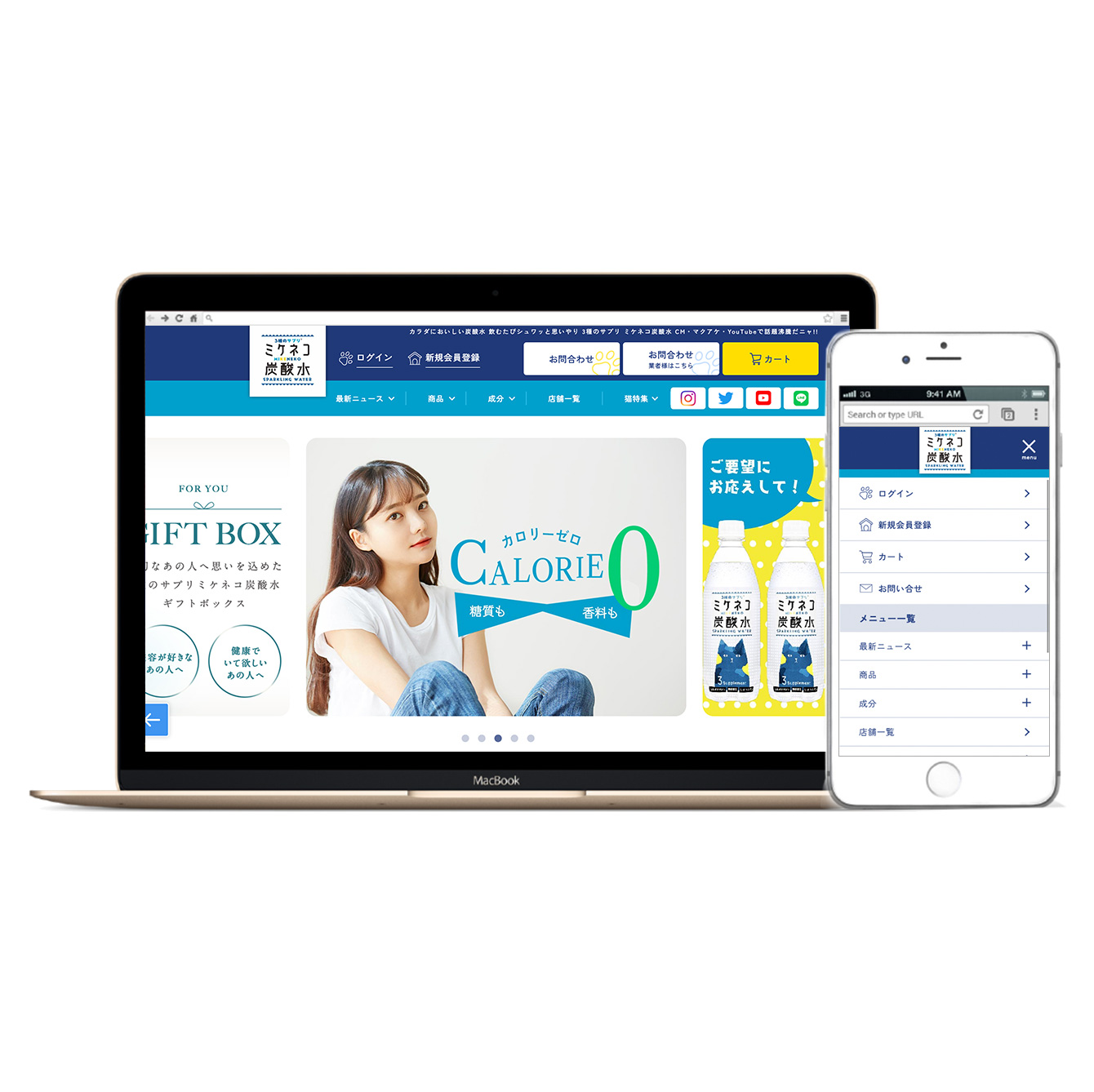
株式会社猫の手では、ウェブサイトやECサイトを多く制作しています。さまざまなサイトを作っていく中で、アクセシビリティの大切さを日々痛感し、アクセシビリティに対応したサイト制作を心がけております。
新規サイト、リニューアルサイトのアクセシビリティ対応のご相談や、既存サイトのアクセシビリティ対応のご相談もお待ちしております。ぜひ一度、ご相談ください。
過去に書いた視覚障害の方を対象とした、読み上げソフトに考慮したウェブサイト作りに関する記事はこちらから読むことができます。

お見積もり・制作依頼・ご相談はこちらから
この記事を書いたのは・・・
梅原 です
フロントエンドエンジニア
梅原です。svgをゴソゴソする、cssでアニメーションするのが好きです。猫3匹飼ってます。猫はお腹から吸うのが好きです。趣味は読書